Katalon / Cas de test
Vue Script
En plus de la vue Manuelle, KatalonStudio permet aux utilisateurs experts d'écrire par test un test d'automatisation dans la vue Script des scénarios de test. Les utilisateurs avec un arrière-planGroovy / Java peuvent facilement modifier le
script de test en fonction des besoins.Étant donné un exemple de scénario de test avec les étapes ci-dessous :
- Ouvrez le navigateur
- Accéder à un site web
- Cliquez sur certains contrôles
- Valider si un contrôle existe sur la page
- Fermer le navigateur
Suivez ces étapes pour automatiser le scénario de test ci-dessus en mode
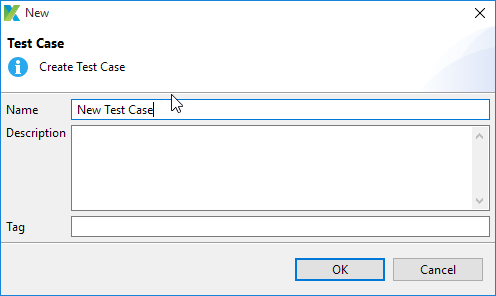
Script:Sélectionnez Fichier > Nouveau > Cas de test dans le menu principal. La boîte de dialogue Nouveau scénario de test s'affiche. Indiquez le nom du nouveau scénario de test, puis cliquez sur le bouton
OK.
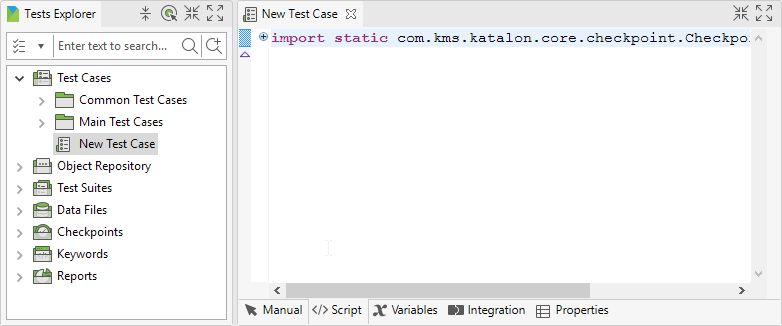
Une fois qu'un nouveau scénario de test est créé, vous pouvez passer à la vue
Script à l'aide de l'onglet correspondant
situé en bas de l'éditeur de scénarios de test et observer comment les étapes de test de la vue Manuel sont
traduites en script Groovy en mode Script.
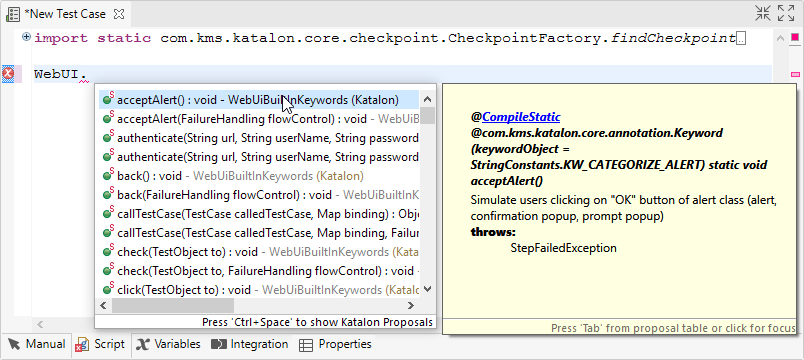
Pour utiliser un mot clé WebUI intégré , entrez la syntaxe suivante dans l'éditeur :
WebUI.La fonction
Content Assist sera invoquée une fois que les utilisateurs auront saisi le point.
Content Assist fournit aux utilisateurs une suggestion contextuelle pour l'achèvement du code.
Par conséquent, tous les mots-clés intégrés pour les tests WebUI seront affichés comme suit :

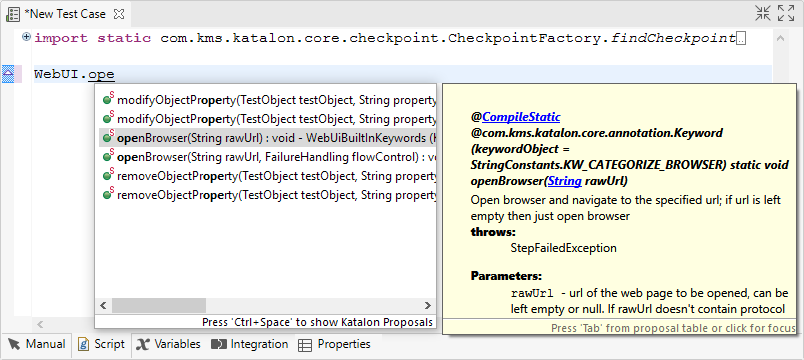
Sélectionnez le mot clé
Open Browser. Ce mot clé ouvrira un navigateur et conduira à l'URL spécifiée, le cas échéant.
Les mots-clés sélectionnés auront leur description affichée le long de référence.
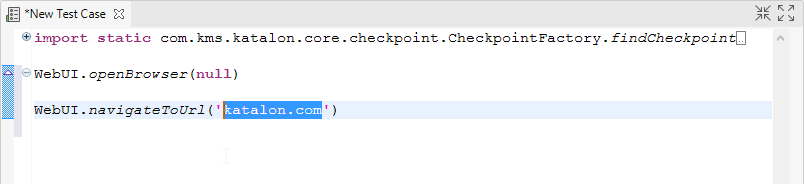
Entrez le mot clé
Navigate To Url. Ce mot clé permettra d'accéder à une URL spécifiée.
Pour l'instant, entrez l'URL de Katalon Studio (katalon.com) en tant que paramètre d'entrée.
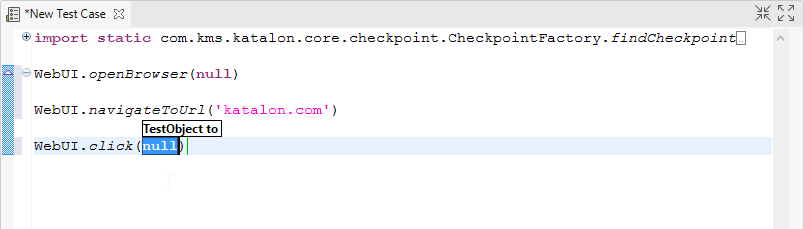
Entrez le mot clé
Click.
Ce mot clé représente l'action de clic sur un objet donné.
Vous devez spécifier un objet pour cette action.
Utilisez la syntaxe suivante pour faire référence à un objet dans le
référentiel d'objets
(vous pouvez également faire glisser et déposer l'objet dans l'éditeur de cas de test pour générer la syntaxe) :Où
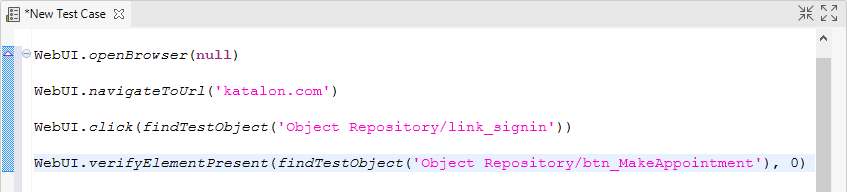
Object ID est l'ID de cet objet dans Katalon Studio.Entrez le mot clé
Verify Element Present.
Ce mot clé valide si un certain objet est affiché sur le navigateur en cours d'exécution.
Comme pour l'étape précédente, vous devez spécifier l'objet à utiliser avec ce mot clé.
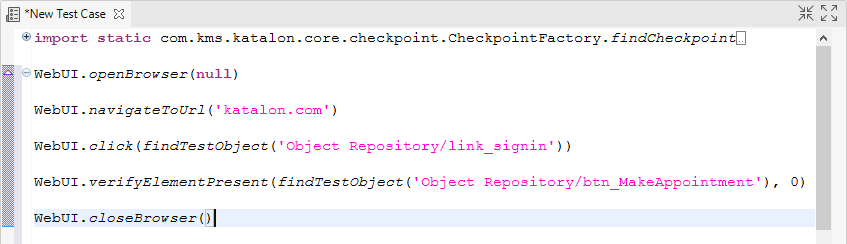
Ajoutez le mot clé
Close Browser et enregistrez votre scé nario de test.
Les documents d'
API suivants peuvent s'avérer utiles lors de l'utilisation de la vue Script :| Classe | La description |
|---|---|
| Mots-clés inté grés | Liste des mots-clés inté grés courants |
| Mots-clés inté grés à WebUI | Liste des mots-clés inté grés à l'interface utilisateur Web |
| Mots-clés inté grés au service Web | Liste des mots-clés inté grés au service Web |
| Mots-clés inté grés mobiles | Liste des mots clés inté grés à Mobile |
Run dans la barre d'outils principale pour exécuter le scénario de test.