API & Balisage
API
Balisage
Descrition données
XML(Extensible Markup Language)JSon(JavaScript Object Notation)XSD(XML Schema Definition)DTD(Document Type Definition)
Data Serialization
Préprocesseur CSS
API > Document Object Model (DOM)
Document Object Model (DOM) est une interface de programmation normalisée par le W3C,
qui permet à des scripts d'examiner et de modifier le contenu du navigateur web.Par DOM la composition d'un document HTML ou XML est représentée sous
forme d'un jeu d'objets reliés selon une structure en arbre.Les objets DOM peuvent représenter une fenêtre, un document, une phrase, un style... |

|
DOM, un script peut modifier le document présent dans le navigateur en ajoutant ou en supprimant des noeuds de l'arbre.API > Simple API for XML (SAX)
SAX traite les documents, élément par élément, au fur et à mesure qu'ils sont rencontrés.Pour chaque élément (balise, commentaire, texte), la fonction de rappel correspondante est appelée. C'est pourquoi ce mode d'interprétation des documents XML utilise moins de mémoire,
car SAX n'accumule aucune donnée dans une structure.Cependant le programmeur peut très bien recueillir les données qui l'intéressent dans les structures de son choix, ou bien réaliser directement des opérations correspondant aux éléments rencontrés dans le document. |

|
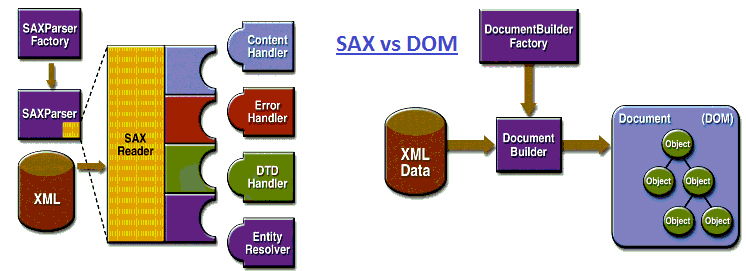
API > Comparaison entre DOM et SAX
SAX et DOM adoptent chacune une stratégie très différente pour analyser la syntaxe des documents XML,
elles s'utilisent donc dans des contextes différents.DOM charge l'intégralité d'un document XML dans une structure de données,
qui peut alors être manipulée puis reconvertie en XML.
Cependant pour cela, il faut que la taille de la structure représentant le document XML ne soit pas
supérieure (ou pas trop) à ce que peut contenir la mémoire vive.La méthode
SAX apporte alors une alternative dans les cas de figure où les documents XML sont de taille très
importante (on parle alors d'adaptation au volume de données, en anglais scalability).
Balisage > HyperText Markup Language (HTML)
L'HyperText Markup Language (HTML), est le langage de balisage conçu pour représenter les pages web.
C'est un langage permettant d'écrire de l'hypertexte, d'où son nom.HTML permet également de structurer sémantiquement et logiquement et de mettre en forme le contenu des pages,
d'inclure des ressources multimédias dont des images, des formulaires de saisie, et des programmes informatiques. |

|
JavaScript et des feuilles de style en cascade (CSS).
HTML est initialement dérivé du Standard Generalized Markup Language (SGML).Balisage > Cascading Style Sheets (CSS)
Les feuilles de style en cascade, généralement appelées CSS de l'anglais Cascading Style Sheets,
forment un langage informatique qui décrit la présentation des documents HTML et XML.Les standards définissant CSS sont publiés par le World Wide Web Consortium (W3C).Introduit au milieu des années 1990, CSS devient couramment utilisé dans la conception de
sites web et bien pris en charge par les navigateurs web dans les années 2000. |

|
Descrition données > Extensible Markup Language (XML)
L'Extensible Markup Language (XML), "langage de balisage extensible",
est un métalangage informatique de balisage générique qui dérive du SGML.Sa syntaxe est dite "extensible" car elle permet de définir différents espaces de noms, c'est-à-dire des langages avec chacun leur vocabulaire et leur grammaire, comme XHTML, XSLT, RSS, SVG... |

|
<,>) encadrant les noms des balises.L'objectif initial de
XML est de faciliter l'échange automatisé de contenus complexes (arbres, texte riche...)
entre systèmes d'informations hétérogènes (interopérabilité).Descrition données > JavaScript Object Notation (JSon)
JavaScript Object Notation (JSON) est un format de données textuelles dérivé de la notation des objets du langage JavaScript.
Il permet de représenter de l'information structurée comme le permet XML par exemple.
Créé par Douglas Crockford entre 2002 et 2005, il est décrit par la RFC 7159 de l'IETF.Un document JSON a pour fonction de représenter de l'information accompagnée d'étiquettes permettant
d'en interpréter les divers éléments, sans aucune restriction sur le nombre de celles-ci. |

|
Descrition données > XSD (XML Schema Definition)
XML Schema publié comme recommandation par le W3C en mai 2001 est un langage de description de format de
document XML permettant de définir la structure et le type de contenu d'un document XML.
Cette définition permet notamment de vérifier la validité de ce document.Il est possible de décrire une organisation de vocabulaires d'origines différentes, par l'usage des espaces de noms. Il est possible de combiner les schémas eux-mêmes, et d'exprimer une combinaison pour le document contenu, comme quelqu'un qui parlerait de géographie et de sociologie dans un même texte. |

|
PSVI (post-schema-validation infoset).Descrition données > DTD (Document Type Definition)
La Document Type Definition (DTD), ou définition de type de document, est, soit un fichier,
soit une partie d'un document SGML ou XML, qui décrit ce document ou une classe de documents.Une DTD décrit la grammaire du document, liste des éléments (ou balises),
des attributs, leur contenu et leur agencement, ainsi que le vocabulaire supplémentaire
sous la forme d'une liste d'Entité de caractère.XSD (XML Schema Definition) est une alternative plus sophistiquée à l'usage de DTD. |

|
Data Serialization > YAML (Yet Another Markup Language)
YAML, acronyme de Yet Another Markup Language dans sa version 1.0, il devient l'acronyme récursif
de YAML Ain't Markup Language ("YAML n'est pas un langage de balisage") dans sa version 1.1,
est un format de représentation de données par sérialisation Unicode.Il reprend des concepts d'autres langages comme XML, ou encore du format de message
électronique tel que documenté par RFC 2822. YAML a été proposé par Clark Evans en 20013,
et implémenté par ses soins ainsi que par Brian Ingerson et Oren Ben-Kiki. |

|
CSV en gardant
cependant une lisibilité presque comparable, et bien plus grande en tout cas que du XML.Préprocesseur CSS > Syntactically Awesome Stylesheets (Sass)
Sass (Syntactically Awesome Stylesheets) est un langage de génération de feuilles de
style initialement développé par Hampton Catlin et Nathalie Weizenbaum.Sass est un langage de feuilles de style en cascade (CSS).
C'est un langage de description qui est compilé en CSS.SassScript est un langage de script pouvant être utilisé à l'intérieur du code Sass.
Deux syntaxes existent. La syntaxe originale, nommée "syntaxe indentée", est proche de Haml. |

|
SCSS. Elle a un formalisme proche de CSS.
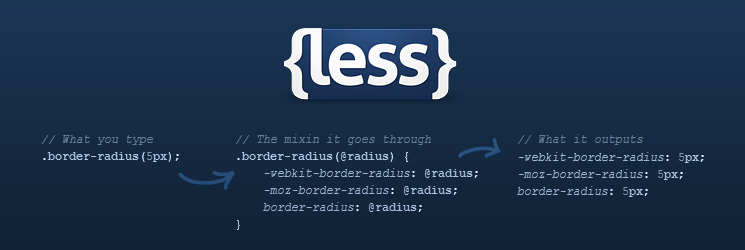
Sass peut être étoffé avec Compass (pratique pour les préfixes des différents navigateurs).Préprocesseur CSS > Sometimes Stylized as LESS (Less)
Less est un langage dynamique de génération de CSS conçu par Alexis Sellier.
Initialement inspiré par Sass, il l'influence à son tour avec l'apparition de la syntaxe "SCSS"
par laquelle Sass reprend des éléments de la syntaxe CSS classique. Less y ajoute notamment les
mécanismes suivants : variables, imbrication, mixins, opérateurs et fonctions.Less est diffusé en open source. Sa première version a été écrite en Ruby, les versions ultérieures en JavaScript. |

|
CSS, il présente la particularité
de pouvoir être converti à la volée, soit par le serveur, soit par le navigateur.
Il peut également être traduit automatiquement en CSS classique à l'écriture.