Animation > Introduction
Introduction
L'animation donne l'illusion du mouvement: les éléments HTML changent de style avec le temps. Des animations bien conçues peuvent rendre votre application plus amusante et plus facile à utiliser, mais elles ne sont pas que cosmétiques. Les animations peuvent améliorer votre application et l'expérience utilisateur de plusieurs manières :- Sans animations, les transitions de pages Web peuvent sembler brusques et choquantes.
- Motion améliore considérablement l'expérience utilisateur. Les animations permettent donc aux utilisateurs de détecter la réponse de l'application à leurs actions.
- Les bonnes animations attirent intuitivement l'attention de l'utilisateur sur les endroits où il le faut.
HTML peut se déplacer, changer de couleur, grandir ou réduire, se faner ou glisser de la page.
Ces changements peuvent se produire simultanément ou séquentiellement.
Vous pouvez contrôler le timing de chaque transformation.Le système d'animation de
Angular est construit sur la fonctionnalité CSS, ce qui signifie que vous pouvez animer toute
propriété que le navigateur considère comme animable. Cela inclut les positions, les tailles, les transformations,
les couleurs, les bordures, etc... Le W3C gère une liste de propriétés pouvant être animées sur sa page de transitions CSS.Commencer
Les principaux modulesAngular pour les animations sont @angular/animations et @angular/platform-browser.
Lorsque vous créez un nouveau projet à l'aide de la CLI, ces dépendances sont automatiquement ajoutées à votre projet.Pour commencer à ajouter des animations
Angular à votre projet, importez les modules spécifiques à l'animation ainsi
que les fonctionnalités Angular standard.Étape 1: activation du module d'animations
ImporterBrowserAnimationsModule, qui introduit les fonctionnalités d'animation dans votre module d'application racine Aangular.
Lorsque vous utilisez l'interface de ligne de commande pour créer votre application, le module d'application racine
app.module.ts est placé dans le dossier src/app.
Étape 2: Importer des fonctions d'animation dans des fichiers de composants
Si vous prévoyez d'utiliser des fonctions d'animation spécifiques dans des fichiers de composant, importez-les depuis@angular/animations.
Étape 3: Ajout de la propriété de métadonnées d'animation
Dans le fichier de composant, ajoutez une propriété de métadonnées appelée animations : dans le décorateur@Component().
Vous mettez le déclencheur qui définit une animation dans la propriété animations de métadonnées.
Animer une transition simple
Animons une transition simple qui modifie un seul élémentHTML d'un état à un autre.
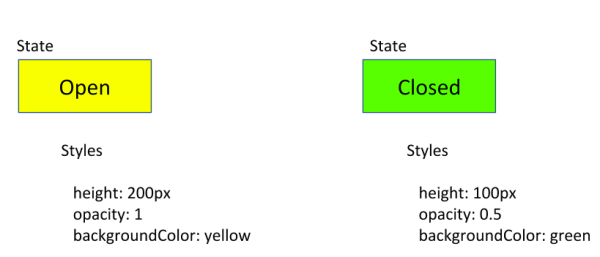
Par exemple, vous pouvez spécifier qu'un bouton affiche "Open" ou "Closed" en fonction de la dernière action de l'utilisateur.
Lorsque le bouton est dans l'état "Open", il est visible et jaune. Quand c'est l'état "Closed", c'est transparent et vert.En
HTML, ces attributs sont définis à l'aide de styles CSS ordinaires tels que la couleur et l'opacité.
Dans Angular, utilisez la fonction style() pour spécifier un ensemble de styles CSS à utiliser avec des animations.
Vous pouvez collecter un ensemble de styles dans un état d'animation et lui attribuer un nom, tel que "Open" ou "Closed".
Etat et styles de l'animation
Utilisez la fonctionstate() de Angular pour définir différents états à appeler à la fin de chaque transition.
Cette fonction prend deux arguments : un nom unique comme "Open" ou "Closed" et une fonction style().Utilisez la fonction
style() pour définir un ensemble de styles à associer à un nom d'état donné.
Notez que les attributs de style doivent être dans la camelCase.Voyons comment la fonction
state() de Angular fonctionne avec la stylefonction() pour définir les attributs de style CSS.
Dans cet extrait de code, plusieurs attributs de style sont définis en même temps pour l'état.
En état "Open", le bouton a une hauteur de 200 pixels, une opacité de 1 et une couleur d'arrière-plan jaune.Dans l'état
"Closed" indiqué ci-dessous, le bouton a une hauteur de 100 pixels, une opacité de 0,5 et une couleur d'arrière-plan de vert.Transitions et timing
DansAngular, vous pouvez définir plusieurs styles sans aucune animation.
Cependant, sans raffinement supplémentaire, le bouton se transforme instantanément, sans atténuation, sans retrait ou autre indicateur visible de la modification.Pour rendre le changement moins brusque, nous devons définir une transition d'animation pour spécifier les changements qui se produisent entre un état et un autre sur une période donnée. La fonction
transition() accepte deux arguments: le premier argument accepte
une expression qui définit la direction entre deux états de transition et le second argument accepte une fonction animate().Utilisez la fonction
animate() pour définir la longueur, le délai et l'accélération d'une transition,
ainsi que pour désigner la fonction de style permettant de définir les styles pendant les transitions.
Vous pouvez également utiliser la fonction animate() pour définir la fonction keyframes() pour les animations en plusieurs étapes.
Ces définitions sont placées dans le deuxième argument de la fonction animate().Métadonnées d'animation : durée, délai et assouplissement
La fonctionanimate() (deuxième argument de la fonction de transition) accepte les paramètres timings et styles, les paramètres d'entrée.Le paramètre
timings prend une chaîne définie en trois parties. animate ('duration delay easing')La première partie duration est requise. La durée peut être exprimée en millisecondes sous forme d'un nombre simple sans guillemets, ou en secondes avec des guillemets et un spécificateur de temps. Par exemple, une durée d'un dixième de seconde peut être exprimée comme suit :
- En nombre clair, en millisecondes: 100
- Dans une chaîne, en millisecondes: '100ms'
- Dans une chaîne, en secondes: '0.1s'
delay a la même syntaxe que duration. Par exemple : Attendez 100ms puis courez 200ms: '0.2s 100ms'Le troisième argument,
easing contrôle la manière dont l'animation accélère et décélère au cours de son exécution.
Par exemple, l'animation ease-in commence lentement et s'accélère au fur et à mesure de sa progression.- Attendez 100ms, courez 200ms. Utilisez une courbe de décélération pour commencer rapidement et décélérez lentement jusqu'à un point de repos:'0.2s 100ms ease-out'
- Exécuter pendant 200 ms, sans délai. Utilisez une courbe standard pour commencer lentement, accélérez au milieu, puis décélérez lentement à la fin:'0.2s ease-in-out'
- Commencez immédiatement, courez pendant 200ms. Utilisez une courbe d'accélération pour commencer lentement et finir à pleine vitesse:'0.2s ease-in'
Voir la rubrique sur les courbes d'assouplissement (https://material.io/design/motion/speed.html#easing) naturel du site Web Angular Material
Design pour obtenir des informations générales sur les courbes d'assouplissement.
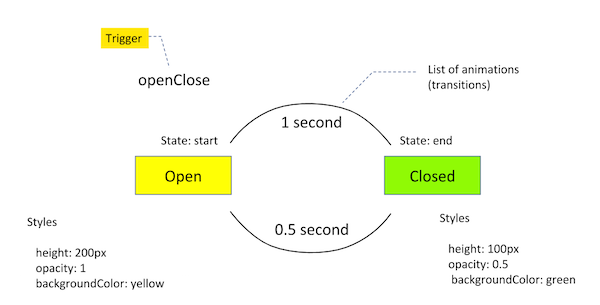
Cet exemple fournit une transition d'état de
"Open" vers "Close" davec une seconde transition entre états.Dans l'extrait de code ci-dessus, l'opérateur
=> indique les transitions unidirectionnelles et <=> est bidirectionnel.Dans la transition,
animate() spécifie combien de temps dure la transition. Dans ce cas, le changement d'état de
"Open" en "Close" prend une seconde, exprimé ici par 1s.Cet exemple ajoute une transition d'état
"Closed" d'un état à l'autre "Open" avec un arc d'animation de transition de 0,5 seconde.
Quelques notes supplémentaires sur l'utilisation des styles dans state et les fonctions transition.
- Utilisé
state()pour définir les styles appliqués à la fin de chaque transition, ils persistent après la fin de l'animation. - Utilisez-le
transition()pour définir des styles intermédiaires, qui créent l'illusion de mouvement pendant l'animation. - Lorsque les animations sont désactivées, les
transition()styles peuvent être ignorés, mais pas les stylesstate(). - Vous pouvez inclure plusieurs paires d'Etat dans le même
transition()argument : transition( 'on => off, off => void' ).
Déclencher l'animation
Une animation nécessite un déclencheur pour qu'elle sache quand commencer. La fonctiontrigger() collecte les états et les transitions et donne un nom à l'animation afin que vous puissiez la joindre à l'élément déclencheur du modèle HTML.La fonction
trigger() décrit le nom de la propriété à surveiller. Lorsqu'un changement survient, le déclencheur lance les actions incluses dans sa définition.
Ces actions peuvent être des transitions ou d'autres fonctions, comme nous le verrons plus tard.Dans cet exemple, nous allons nommer le déclencheur
openClose et l'attacher à l'élément button.
Le déclencheur décrit les états ouvert et fermé, ainsi que le minutage des deux transitions.
Au sein de chaque
trigger() d'appel de fonction,
un élément ne peut être que dans un seul état à la fois.
Cependant, il est possible que plusieurs déclencheurs soient actifs à la fois.
Définir des animations et les attacher au modèle HTML
Les animations sont définies dans les métadonnées du composant qui contrôle l'élémentHTML à animer.
Placez le code qui définit vos animations sous la propriété animations dans le décorateur @Component().Lorsque vous avez défini un déclencheur d'animation pour un composant, vous pouvez l'associer à un élément du modèle de ce composant en le plaçant entre parenthèses et en le faisant précéder d'un
@symbole.
Ensuite, vous pouvez lier le déclencheur à une expression de modèle à l'aide de la syntaxe de liaison de propriété Angular standard,
comme indiqué ci-dessous, où triggerName est le nom du déclencheur et dont l'évaluation de expression correspond à un état d'animation défini.L'animation est exécutée ou déclenchée lorsque la valeur de l'expression passe à un nouvel état.
L'extrait de code suivant lie le déclencheur à la valeur de la propriété
isOpen.Dans cet exemple, lorsque l'expression
isOpen renvoie un état défini sur Open ou Closed, elle notifie le déclencheur openClose d'un changement d'état.
Ensuite, il appartient au code openClose de gérer le changement d'état et de lancer une animation de changement d'état.Pour les éléments entrant ou sortant d'une page (insérée ou supprimée du
DOM), vous pouvez rendre les animations conditionnelles.
Par exemple, utilisez *ngIf comme déclencheur d'animation dans le modèle HTML.Résumé de l'API d'animations
L'API fonctionnelle fournie par le module @angular/animations fournit un langage DSL pour la création et le contrôle d'animations
dans les applications Angular. Voir la référence de l'API pour une liste complète et les détails de la syntaxe des fonctions principales
et des structures de données associées.
| Nom de la fonction | Ce qu'il fait |
|---|---|
trigger() |
Lance l'animation et sert de conteneur pour tous les autres appels de fonctions d'animation. Le modèle HTML est lié à triggerName.
Utilisez le premier argument pour déclarer un nom de déclencheur unique. Utilise la syntaxe du tableau.
|
style() |
Définit un ou plusieurs styles CSS à utiliser dans les animations.
Contrôle l'apparence visuelle des éléments HTML lors des animations. Utilise la syntaxe de l'objet.
|
state() |
Crée un ensemble nommé de styles CSS à appliquer lors d'une transition réussie vers un état donné.
L'état peut ensuite être référencé par son nom dans d'autres fonctions d'animation.
|
animate() |
Spécifie les informations de minutage pour une transition.
Valeurs facultatives pour delayet easing. Peut contenir des appels dans style().
|
transition() |
Définit la séquence d'animation entre deux états nommés. Utilise la syntaxe du tableau. |
keyframes() |
Permet un changement séquentiel entre les styles dans un intervalle de temps spécifié.
Utilisez à l'intérieur animate().
Peut inclure plusieurs style() appels au sein de chacun keyframe().
Utilise la syntaxe du tableau.
|
group() |
Spécifie un groupe d'étapes d'animation ( animations internes ) à exécuter en parallèle.
L'animation ne se poursuit qu'une fois toutes les étapes de l'animation interne terminées.
Utilisé dans sequence() ou transition().
|
query() |
Permet de rechercher un ou plusieurs éléments HTML internes dans l'élément actuel. |
sequence() |
Spécifie une liste d'étapes d'animation exécutées séquentiellement, une par une. |
stagger() |
Décalez l'heure de début des animations pour plusieurs éléments. |
animation() |
Produit une animation réutilisable pouvant être invoquée ailleurs. Utilisé avec useAnimation(). |
useAnimation() |
Active une animation réutilisable. Utilisé avec animation(). |
animateChild() |
Permet aux animations sur les composants enfants d'être exécutées dans les mêmes délais que le parent. |















