Architecture > Vue d'ensemble de l'architecture
Vue d'ensemble de l'architecture
Angular est une plate-forme et une structure permettant de créer des applications clientes en HTML et en TypeScript. Angular est écrit en TypeScript. Il implémente les fonctionnalités principales et facultatives en tant qu'ensemble de bibliothèques TypeScript que vous importez dans vos applications.Les éléments de base d'une application Angular sont des NgModules, qui fournissent un contexte de compilation pour les composants. Les NgModules collectent le code associé dans des ensembles fonctionnels. Une application Angular est définie par un ensemble de NgModules. Une application a toujours au moins un module racine qui active l'amorçage mais généralement beaucoup plus de modules et de fonctionnalités.
- Les composants définissent les vues, qui sont des ensembles d'éléments d'écran que Angular peut choisir et modifier en fonction de la logique et des données de votre programme.
- Les composants utilisent des services, qui fournissent des fonctionnalités spécifiques non directement liées aux vues. Les fournisseurs de services peuvent être intégrés aux composants en tant que dépendances, ce qui rend votre code modulaire, réutilisable et efficace.
- Les métadonnées d'une classe de composant l'associent à un modèle qui définit une vue. Un modèle combine du code HTML ordinaire avec des directives Angular et un balisage de liaison qui permet à Angular de modifier le code HTML avant de le rendre pour affichage.
- Les métadonnées d'une classe de service fournissent les informations dont Angular a besoin pour les rendre disponibles aux composants via l'injection de dépendance (DI).
Les modules
Les NgModules d'Angular diffèrent des modules JavaScript (ES2015) et les complètent. Un NgModule déclare un contexte de compilation pour un ensemble de composants dédié à un domaine d'application, un flux de travail ou un ensemble de fonctionnalités étroitement liées. Un NgModule peut associer ses composants à un code associé, tel que des services, pour former des unités fonctionnelles.Chaque application Angular possède un module racine, appelé conventionnellement AppModule, qui fournit le mécanisme d'amorçage (Bootstrapping) qui lance l'application. Une application contient généralement de nombreux modules fonctionnels.
Comme les modules JavaScript, les NgModules peuvent importer des fonctionnalités d'autres NgModules et permettre à leurs propres fonctionnalités d'être exportées et utilisées par d'autres NgModules. Par exemple, pour utiliser le service de routeur dans votre application, vous importez le NgModule
Router.L'organisation de votre code en modules fonctionnels distincts vous aide à gérer le développement d'applications complexes et à assurer la réutilisation. En outre, cette technique vous permet de tirer parti du chargement différé, c'est-à-dire du chargement de modules à la demande, afin de réduire la quantité de code à charger au démarrage.
Les Composants
Chaque application Angular comporte au moins un composant, le composant racine qui connecte une hiérarchie de composants au modèle d'objet de document de page (DOM). Chaque composant définit une classe contenant des données d'application et une logique, associée à un modèle HTML définissant une vue à afficher dans un environnement cible.Le décorateur
@Component() identifie la classe immédiatement inférieure en tant que composant et fournit le modèle et les métadonnées associées au composant.Templates, directives et data binding
Un modèle combine du HTML avec un balisage Angular pouvant modifier les éléments HTML avant leur affichage. Les directives de modèle fournissent une logique de programme et le marquage de liaison relie vos données d'application et le DOM.Il existe deux types de liaison de données :
- La liaison d'événement permet à votre application de répondre aux entrées de l'utilisateur en mettant à jour les données de votre application.
- La liaison de propriété vous permet d'interpoler les valeurs calculées à partir des données de votre application dans le code HTML.
Angular prend en charge la liaison de données bidirectionnelle (two-way data binding), ce qui signifie que les modifications apportées au DOM, telles que les choix de l'utilisateur, sont également reflétées dans les données de votre programme.
Vos modèles peuvent utiliser des pipes pour améliorer l'expérience utilisateur en transformant des valeurs pour l'affichage. Par exemple, utilisez des pipes pour afficher les dates et les valeurs monétaires correspondant aux paramètres régionaux d'un utilisateur. Angular fournit des pipes prédéfinis pour les transformations courantes.
Vous pouvez également définir vos propres pipes.
Services et injection de dépendance
Pour les données ou la logique qui n'est pas associée à une vue spécifique et que vous souhaitez partager entre les composants, vous créez une classe de service. Une définition de classe de service est immédiatement précédée du décorateur@Injectable().
Le décorateur fournit les métadonnées permettant à votre service d'être injecté dans les composants du client en tant que dépendance.L'injection de dépendance (DI) vous permet de garder vos classes de composants efficaces. Ils ne récupèrent pas les données du serveur, ne valident pas les entrées de l'utilisateur et ne se connectent pas directement à la console.; ils délèguent ces tâches à des services.
Routing
Dans Angular, le NgModuleRouter fournit un service qui vous permet de définir un chemin de navigation entre les différents états de l'application et d'afficher les hiérarchies de votre application.
Il est calqué sur les conventions de navigation familières au navigateur :- Entrez une URL dans la barre d'adresse et le navigateur navigue vers une page correspondante.
- Cliquez sur les liens de la page et le browser navigue vers une nouvelle page.
- Cliquez sur les boutons Précédent et Suivant du browser pour naviguer dans l'historique des pages consultées.
Le routeur maps des chemins similaires à ceux d'une URL à des vues plutôt qu'à des pages. Lorsqu'un utilisateur exécute une action, telle que cliquer sur un lien, pour charger une nouvelle page dans le navigateur, le routeur intercepte le comportement de celui-ci et affiche ou masque les hiérarchies d'affichage.
Si le routeur détermine que l'état actuel de l'application nécessite des fonctionnalités particulières et que le module qui la définit n'est pas chargé, il peut charger le module à la demande.
Le routeur interprète une URL en fonction des règles de navigation et de l'état des données de votre application. Vous pouvez naviguer vers de nouvelles vues lorsque l'utilisateur clique sur un "bouton" ou sélectionne une "drop box", ou en réponse à une autre action provenant de n'importe quelle source. Le routeur enregistre l'activité dans l'historique du navigateur. Les boutons Précédent et Suivant fonctionnent également.
Pour définir des règles de navigation, vous associez des chemins de navigation à vos composants. Un chemin utilise une syntaxe semblable à une URL qui intègre les données de votre programme, de la même manière que la syntaxe du modèle intègre vos vues aux données de votre programme. Vous pouvez ensuite appliquer la logique du programme pour choisir les vues à afficher ou à masquer, en réponse aux entrées de l'utilisateur et à vos propres règles d'accès.
Conclusion
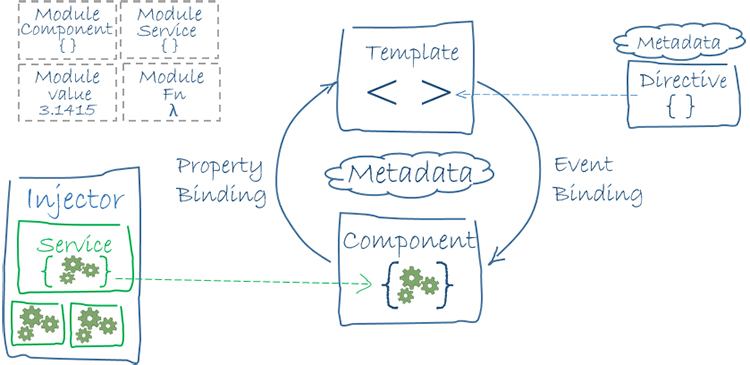
Le diagramme montre comment ces éléments fondamentaux sont liés dans Angular.
Ensemble, un composant et un modèle définissent une vue Angular.
- Un décorateur sur une classe de composant ajoute les métadonnées, y compris un pointeur sur le modèle associé.
- Les directives et les balises de liaison dans le modèle d'un composant modifient les vues en fonction des données et de la logique du programme.
Router, qui vous permet de définir la navigation entre les vues.














