Syntaxe > Propriétés Entrée / Sortie
Propriétés Entrée / Sortie
Une propriété d'entrée est une propriété@Input paramétrable annotée avec un décorateur.
Les valeurs entrent dans la propriété lorsqu'il s'agit de données liées avec une liaison de propriété.Une propriété de sortie est une propriété
@Output observable annotée avec un décorateur.
La propriété retourne presque toujours un EventEmitter Angular.
Les valeurs sortent du composant en tant qu'événements liés à une liaison d'événement.Vous pouvez uniquement vous lier à un autre composant ou à une autre directive via ses propriétés
Input et Output.
Rappelez-vous que tous les composants sont des directives.
La discussion suivante fait référence aux composants par souci de brièveté et parce que ce sujet concerne principalement les auteurs de composants.
Discussion
Vous liez généralement un modèle à sa propre classe de composants. Dans ces expressions de liaison, la propriété ou la méthode du composant se trouve à droite du (
= ).src / app / hero-form.component.htmliconUrl et onSave sont membres de la classe AppComponent.
Ils ne sont pas décorés avec @Input() ou @Output.
Angular ne fait pas d'objection.Vous pouvez toujours lier une propriété publique d'un composant dans son propre modèle. Il ne doit pas s'agir d'une propriété d'entrée ou de sortie.
La classe et le modèle d'un composant sont étroitement associés. Ils font tous les deux partie de la même chose. Ensemble, ils sont la composante. Les échanges entre une classe de composants et son modèle sont des détails d'implémentation internes.
Liaison à un composant différent
Vous pouvez également vous lier à une propriété d'un autre composant. Dans de telles liaisons, la propriété de l'autre composant est à gauche du (= ).Dans l'exemple suivant, le modèle AppComponent lie les membres de la classe AppComponent aux propriétés du sélecteur HeroDetailComponent dont ils appartiennent
'app-hero-detail'.src / app / hero-form.component.htmlLe compilateur Angular peut rejeter ces liaisons avec des erreurs telles que celle-ci :
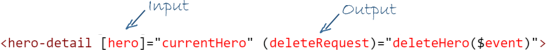
Vous savez que le Component
HeroDetail a les propriétés [hero] et (deleteRequest).
Mais le compilateur angular refuse de les reconnaître.Le compilateur Angular ne se lie pas aux propriétés d'un composant différent, à moins qu'il s'agisse de propriétés d'entrée ou de sortie.
Il y a une bonne raison pour cette règle. Il est normal qu'un composant se lie à ses propres propriétés. L'auteur du composant contrôle parfaitement ces liaisons. Mais les autres composants ne devraient pas avoir ce genre d'accès sans restriction. Vous auriez du mal à supporter votre composant si quelqu'un pouvait se lier à l'une de ses propriétés. Les composants externes doivent uniquement pouvoir se lier à l'API de liaison publique du composant.
Angular vous demande d'être explicite à propos de cette API. C'est à vous de décider quelles propriétés sont disponibles pour la liaison par des composants externes.
TypeScript public n'a pas d'importance
Vous ne pouvez pas utiliser les modificateurs d'accès public et privé TypeScript pour définir l'API de liaison publique du composant.
Toutes les propriétés liées aux données doivent être des propriétés publiques TypeScript . Angular ne se lie jamais à une propriété privée TypeScript .
Angular requiert un autre moyen d'identifier les propriétés auxquelles les composants externes sont autorisés à se lier. Ces autre façon sont les décorateurs
@Input() et @Output().Déclaration des propriétés d'entrée et de sortie
Dans l'exemple de ce guide, les liaisons du Component HeroDetail ne doivent pas échouer car les propriétés liées aux données sont annotées avec les décorateurs@Input() et @Output().src / app / hero-detail.component.tsVous pouvez également identifier les membres dans les tableaux
inputs et outputs des métadonnées de directive, comme dans cet exemple:src / app / hero-detail.component.tsEntrée ou sortie ?
Les propriétés d'entrée reçoivent généralement des valeurs de données. Les propriétés de sortie exposent des producteurs d'événements, tels que des objetsEventEmitter.Les termes entrée et sortie reflètent la perspective de la directive cible.

HeroDetailComponent.hero est une propriété d'entrée du point de vue de HeroDetailComponent parce que les données y sont introduites à partir d'une expression de liaison de modèle.HeroDetailComponent.deleteRequest est une propriété en sortie du point de vue de HeroDetailComponent parce que les événements
sont sortis de cette propriété et dirigés vers le gestionnaire dans une instruction de liaison de modèle.Crénelage des propriétés d'entrée / sortie
Parfois, le nom public d'une propriété d'entrée/sortie doit être différent du nom interne. C'est souvent le cas avec les directives d'attribut. Les consommateurs de la directive s'attendent à se lier au nom de la directive. Par exemple, lorsque vous appliquez une directive avec un sélecteur myClick à une balise‹div›,
vous envisagez de vous lier à une propriété d'événement également appelée myClick.src / app / app.component.htmlCependant, le nom de la directive est souvent un mauvais choix pour le nom d'une propriété dans la classe de la directive. Le nom de la directive décrit rarement ce que fait la propriété. Le nom
myClick de la directive n'est pas un bon nom pour une propriété qui émet des messages au clic.Heureusement, vous pouvez attribuer un nom public à la propriété, qui répond aux attentes habituelles, tout en utilisant un nom différent en interne. Dans l'exemple ci-dessus, vous liez réellement via l'alias
myClick à la propriété clicks de la directive.Vous pouvez spécifier l'alias du nom de la propriété en le passant dans le décorateur d'entrée/sortie comme suit :
src / app / click.directive.tsVous pouvez également aliaser les noms de propriété dans les tableaux
inputs et outputs.
Vous écrivez une chaîne délimitée par des deux-points (:) avec le nom de la propriété de directive à gauche et l'alias public à droite :src / app / click.directive.ts














