Animation > Route Transition Animation
Route Transition Animation
Le routage permet aux utilisateurs de naviguer entre les différents itinéraires d'une application. Lorsqu'un utilisateur navigue d'une route à une autre, le routeurAngular mappe le chemin de l'URL vers un composant pertinent et affiche sa vue.
L'animation de cette transition de route peut considérablement améliorer l'expérience utilisateur.Le routeur
Angular est livré avec des fonctions d'animation de haut niveau qui vous permettent d'animer les transitions entre les vues lors du changement de route.
Pour produire une séquence d'animation lors du basculement entre les itinéraires, vous devez définir des séquences d'animation imbriquées.
Commencez avec le composant de niveau supérieur qui héberge la vue et imbriquez des animations supplémentaires dans les composants hébergeant les vues intégrées.Pour activer l'animation de transition de routage, procédez comme suit :
- Importez le module de routage dans l'application et créez une configuration de routage définissant les itinéraires possibles.
- Ajoutez une prise de routeur pour indiquer au routeur angulaire où placer les composants activés dans le
DOM. - Définir l'animation.
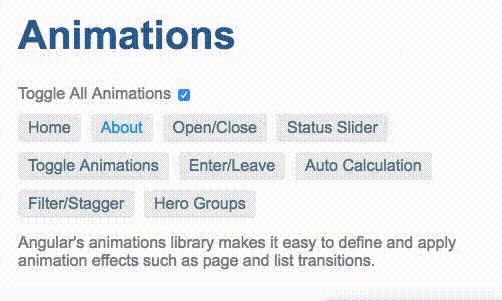
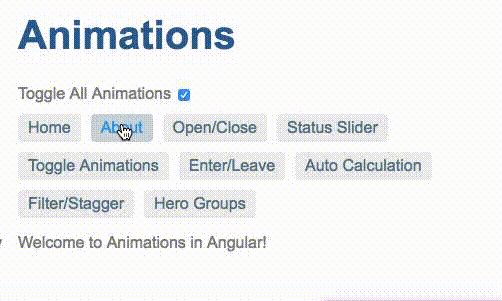
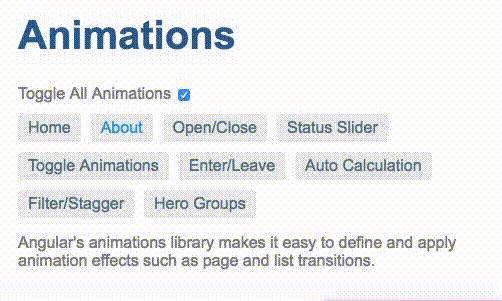
Home et About, associées respectivement aux vues HomeComponent et AboutComponent.
Ces deux vues de composant sont les enfants de la vue la plus haute hébergée par AppComponent.
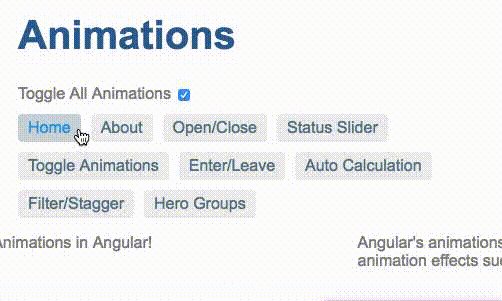
Nous allons implémenter une animation de transition de routeur qui glisse dans la nouvelle vue vers la droite et qui sort de l'ancienne vue lorsque l'utilisateur navigue entre les deux routes.
Route configuration
Pour commencer, configurez un ensemble de routes à l'aide des méthodes disponibles dans laRouterModuleclasse.
Cette configuration d'itinéraire indique au routeur comment naviguer.Utilisez la méthode
RouterModule.forRoot pour définir un ensemble de routes.
En outre, importer ce RouterModule au tableau imports du module principal, AppModule.
Utilisez la méthode
RouterModule.forRoot du module racine AppModule, pour enregistrer les itinéraires et les fournisseurs d'applications de niveau supérieur.
Pour les modules de fonctionnalité, appelez la méthode RouterModule.forChild pour enregistrer des itinéraires supplémentaires.La configuration suivante définit les itinéraires possibles pour l'application.
Les chemins
home et about sont associés aux vues HomeComponent et AboutComponent.
La configuration de la route indique au routeur Angular d'instancier les vues HomeComponent et AboutComponent lorsque la navigation correspond au chemin correspondant.En plus de path et component, la propriété data de chaque route définit la configuration spécifique à l'animation clé associée à une route. La valeur data de la propriété est passée
AppComponent lorsque la route change.
Vous pouvez également transmettre des données supplémentaires dans la configuration de la route utilisée dans l'animation.
La valeur de la propriété data doit correspondre aux transitions définies dans le déclencheur routeAnimation, que nous définirons plus tard.
Les noms data de propriété que vous utilisez peuvent être arbitraires.
Par exemple, le nom animation utilisé dans l'exemple ci-dessus est un choix arbitraire.
Sortie du routeur
Après avoir configuré les itinéraires, indiquez au routeurAngular où restituer les vues lorsqu'elles sont associées à un itinéraire.
Vous pouvez définir une prise de routeur en insérant un conteneur ‹router-outlet› à l'intérieur du modèle AppComponent racine.Le conteneur
‹router-outlet› possède une directive d'attribut contenant des données sur les itinéraires actifs et leurs états,
en fonction de la propriété data définie dans la configuration de l'itinéraire.AppComponent définit une méthode capable de détecter le changement de vue.
La méthode attribue une valeur d'état d'animation à l'animateur trigger (@routeAnimation) en fonction de la valeur data de la propriété de configuration de l'itinéraire.
Voici un exemple de méthode qui détecte quand un changement d'itinéraire se produit.Ici, la méthode
prepareRoute() prend la valeur de la directive de sortie (établie via #outlet="outlet") et renvoie une valeur de chaîne représentant l'état de l'animation
en fonction des données personnalisées de la route active en cours. Vous pouvez utiliser ces données pour contrôler la transition à exécuter pour chaque route.Animation definition
Les animations peuvent être définies directement dans vos composants. Pour cet exemple, nous définissons les animations dans un fichier séparé, ce qui nous permet de les réutiliser.L'extrait de code suivant définit une animation réutilisable nommée
slideInAnimation.La définition de l'animation fait plusieurs choses :
- Définit deux transitions. Un seul déclencheur peut définir plusieurs états et transitions.
- Ajuste les styles des vues hôte et enfant pour contrôler leurs positions relatives pendant la transition.
- Utilisé
query()pour déterminer la vue enfant qui entre et celle qui quitte la vue hôte.
Les états de transition doivent correspondre à la datavaleur de la propriété définie dans la configuration de l'itinéraire.
Rendez la définition de l'animation disponible dans votre application en ajoutant l’animation réutilisable (
slideInAnimation) aux métadonnées animations du fichier AppComponent.Mise en forme des composants hôte et enfant
Au cours d'une transition, une nouvelle vue est insérée directement après l'ancienne et les deux éléments apparaissent à l'écran en même temps. Pour éviter cela, appliquez un style supplémentaire à la vue hôte et aux vues enfant supprimées et insérées. La vue hôte doit utiliser le positionnement relatif et les vues enfants doivent utiliser le positionnement absolu. L'ajout destyle aux vues anime les conteneurs en place, sans que le DOM ne déplace des éléments.Interroger les conteneurs de vues
Utilisez la méthodequery() pour rechercher et animer des éléments dans le composant hôte actuel.
L'instruction query(":enter") renvoie la vue en cours d'insertion et la query(":leave") vue en cours de suppression.Supposons que nous routons à partir de
Home => About.Après avoir stylisé les vues, le code d'animation procède comme suit :
query(':enter style({ left: '-100%'})correspond à la vue ajoutée et masque la vue nouvellement ajoutée en la plaçant à l'extrême gauche.- La méthode
animateChild()appelle la vue qui s'en va pour lancer ses animations enfants. - Utilise la fonction
group()pour que les animations internes s'exécutent en parallèle. - Dans la
fonction : group() - Interroge la vue supprimée et l'anime pour qu'elle glisse vers la droite.
- Glisse dans la nouvelle vue en l'animant avec une fonction d'accélération et une durée. Cette animation fait glisser
aboutla vue de gauche à droite. - La méthode
animateChild()appelle sur la nouvelle vue pour qu'elle exécute ses animations enfants une fois l'animation principale terminée.















