Routage > Jalon 4 : Centre de crise
- Jalon 4 : Centre de crise
- Un centre de crise avec des itinéraires pour enfants
- Composant de routage enfant
- Configuration de la route enfant
- Importation du module de centre de crise dans les itinéraires AppModule
- Relative navigation
- Accéder à la liste de crise avec une URL relative
- Affichage de plusieurs itinéraires dans des points de vente nommés
Jalon 4 : Centre de crise
Il est temps d'ajouter de vraies fonctionnalités au centre de crise de l'application générique actuelle de l'application.Commencez par imiter la fonction des héros:
- Créez un crisis-centersous - dossier dans le src/appdossier.
- Copiez les fichiers et les dossiers de app/heroesdans le nouveau crisis-centerdossier.
- Dans les nouveaux fichiers, remplacez chaque mention de "héros" par "crise" et "héros" par "crise".
- Renommez les fichiers NgModule en crisis-center.module.tset crisis-center-routing.module.ts.
Vous utiliserez des simulacres de crise au lieu de simulacres de héros:
src / app / centre de crise / simulacre de crises.ts
Le centre de crise qui en résulte constitue une base pour l'introduction d'un nouveau concept: le routage des enfants. Vous pouvez laisser Heroes dans son état actuel, en contraste avec le Centre de crise, et décider ultérieurement si les différences en valent la peine.
Conformément au principe de séparation des préoccupations, les modifications apportées au centre de crise n'affecteront AppModuleni le composant ni aucun autre composant.
Un centre de crise avec des itinéraires pour enfants
Cette section vous explique comment organiser le centre de crise afin qu'il soit conforme au modèle recommandé suivant pour les applications Angular :- Chaque zone de fonctionnalités réside dans son propre dossier.
- Chaque fonction possède son propre module de fonctions angulaires.
- Chaque zone a son propre composant racine.
- Chaque composant racine de zone a ses propres sorties de routeur et routes enfants.
- Les itinéraires de zones d'entités se croisent rarement (voire jamais) avec des itinéraires d'autres entités.
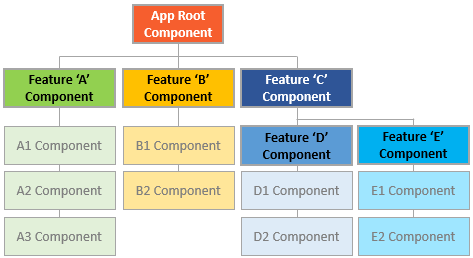
Si votre application comportait de nombreuses zones de fonctionnalités, les arborescences de composants d'application pourraient ressembler à ceci:

Composant de routage enfant
Générez un CrisisCentercomposant dans le crisis-centerdossier :Mettez à jour le modèle de composant pour qu'il ressemble à ceci :
src / app / centre de crise / centre de crise / centre de crise.component.html
Le CrisisCenterComponenta en commun avec le AppComponent :
- C'est la racine de la zone de crise, tout comme AppComponentla racine de toute l'application.
- Il s'agit d'un shell pour la zone de fonctions de gestion de crise, tout comme d' AppComponentun shell pour gérer le flux de travail de haut niveau.
Configuration de la route enfant
En tant que page hôte de la fonction "Centre de crise", générez un CrisisCenterHomecomposant dans le crisis-centerdossier.Mettez à jour le modèle avec un message de bienvenue à Crisis Center.
src / app / centre de crise / centre de crise-home / centre de crise-home.component.html
Mettez à jour le que crisis-center-routing.module.tsvous avez renommé après l'avoir copié à partir d'un heroes-routing.module.ts fichier. Cette fois, vous définissez des itinéraires enfants dans l'itinéraire crisis-center parent.
src / app / centre de crise / centre de crise / routage.module.ts (Routes)
Notez que la crisis-centerroute parente a une childrenpropriété avec une route unique contenant le CrisisListComponent. La CrisisListComponentroute a également un childrentableau avec deux routes.
Ces deux itinéraires permettent d'accéder aux composants enfants CrisisCenterHomeComponentet CrisisDetailComponent, respectivement, du centre de crise .
Il existe des différences importantes dans la manière dont le routeur traite ces itinéraires enfants .
Le routeur affiche les composants de ces routes dans RouterOutlet le CrisisCenterComponent, pas dans RouterOutletle AppComponentshell.
La CrisisListComponentcontient la liste de crise et a RouterOutletpour afficher les composants Crisis Center Homeet la Crisis Detailroute.
La Crisis Detailroute est un enfant du . Le routeur réutilise les composants par défaut afin qu'il soit réutilisé lorsque vous sélectionnez différentes crises. En revanche, dans la route, le composant a été recréé chaque fois que vous avez sélectionné un héros différent. Crisis ListCrisis DetailHero Detail
Au niveau supérieur, les chemins commençant par se /réfèrent à la racine de l'application. Mais les itinéraires enfants étendent le chemin de l'itinéraire parent. à chaque étape de l'arbre de routage, vous ajoutez une barre oblique suivie du chemin, à moins que le chemin ne soit vide .
Appliquez cette logique à la navigation dans le centre de crise pour lequel le chemin parent est /crisis-center.
- Pour naviguer vers le CrisisCenterHomeComponent, l'URL complète est /crisis-center( /crisis-center+ ''+ '').
- Pour naviguer en CrisisDetailComponentcas de crise id=2, l'URL complète est /crisis-center/2( /crisis-center+ ''+ '/2').
L'URL absolue pour ce dernier exemple, y compris l' localhostorigine, est
Voici le crisis-center-routing.module.tsfichier complet avec ses importations.
src / app / centre de crise / centre de crise / routage.module.ts (extrait)
Importation du module de centre de crise dans les itinéraires AppModule
Comme avec le HeroesModule, vous devez ajouter le CrisisCenterModuleau importstableau AppModule avant le AppRoutingModule:src / app / centre de crise / centre de crise.module.ts
src / app / app.module.ts (import CrisisCenterModule)
Supprimez la route initiale du centre de crise de la app-routing.module.ts. Les itinéraires de fonctionnalités sont maintenant fournis par HeroesModuleles CrisisCentermodules et.
Le app-routing.module.tsfichier conserve les itinéraires d'application de niveau supérieur, tels que les itinéraires par défaut et génériques.
src / app / app-routing.module.ts (v3)
Relative navigation
Tout en développant la fonctionnalité de centre de crise, vous avez navigué jusqu'à l'itinéraire détaillé de la crise en utilisant un chemin absolu commençant par une barre oblique.Le routeur fait correspondre ces chemins absolus aux routes à partir du haut de la configuration de la route.
Vous pouvez continuer à utiliser des chemins absolus comme celui-ci pour naviguer à l'intérieur de la fonction Centre de crise, mais cela épingle les liens vers la structure de routage parent. Si vous avez modifié le /crisis-centerchemin parent, vous devez modifier le tableau des paramètres de liaison.
Vous pouvez libérer les liens de cette dépendance en définissant des chemins relatifs au segment d'URL actuel. La navigation dans la zone de fonctionnalité reste intacte même si vous modifiez le chemin de la route parente en fonction.
Voici un exemple:
Le routeur prend en charge la syntaxe de type annuaire dans une liste de paramètres de lien afin de faciliter la recherche de nom de route:
./ou no leading slashest relatif au niveau actuel.
../ monter d'un niveau dans le chemin de la route.
Vous pouvez combiner une syntaxe de navigation relative avec un chemin d'ancêtre. Si vous devez naviguer vers un itinéraire frère, vous pouvez utiliser la ../‹sibling› convention pour monter d'un niveau, puis parcourir le chemin de l'itinéraire frère.
Pour naviguer dans un chemin relatif avec la Router.navigateméthode, vous devez indiquer ActivatedRoute au routeur de savoir où vous vous trouvez dans l'arbre de routage actuel.
Après le tableau de paramètres de liaison , ajoutez un objet avec une relativeTopropriété définie à la ActivatedRoute. Le routeur calcule ensuite l'URL cible en fonction de l'emplacement de la route active.
Indiquez toujours le chemin absolu complet lors de l'appel de la navigateByUrlméthode du routeur.
Accéder à la liste de crise avec une URL relative
Vous avez déjà injecté le ActivatedRoutenécessaire pour composer le chemin de navigation relatif.Lorsque vous utilisez a RouterLinkpour naviguer à la place du Routerservice, vous utiliseriez le même tableau de paramètres de liens, mais vous ne donneriez pas l'objet avec la relativeTopropriété. Le ActivatedRouteest implicite dans une RouterLinkdirective.
Mettez à jour la gotoCrisesméthode de CrisisDetailComponentnavigation pour revenir à la liste Centre de crise en utilisant la navigation par chemin relatif.
src / app / centre de crise / crise-détail / crise-détail.component.ts (navigation relative)
Notez que le chemin monte d'un niveau en utilisant la ../syntaxe. Si la crise actuelle l'id est 3, le chemin qui en résultera reviendra à la liste des crises /crisis-center/;id=3;foo=foo.
Affichage de plusieurs itinéraires dans des points de vente nommés
Vous décidez de donner aux utilisateurs un moyen de contacter le centre de crise. Lorsqu'un utilisateur clique sur un bouton "Contact", vous souhaitez afficher un message dans une vue contextuelle.La fenêtre contextuelle doit rester ouverte, même lors du basculement entre les pages de l'application, jusqu'à ce que l'utilisateur la ferme en envoyant le message ou en l'annulant. Clairement, vous ne pouvez pas mettre le popup dans la même sortie que les autres pages.
Jusqu'à présent, vous avez défini un seul point de vente et vous avez imbriqué des itinéraires enfants sous ce point de vente pour les regrouper. Le routeur ne prend en charge qu'une seule prise principale non nommée par modèle.
Un modèle peut également avoir un nombre quelconque de points de vente nommés . Chaque sortie nommée a son propre ensemble de routes avec leurs propres composants. Plusieurs points de vente peuvent afficher différents contenus, déterminés par différents itinéraires, tous en même temps.
Ajoutez un point de vente nommé "popup" dans le AppComponent, directement sous le point de vente non nommé.
src / app / app.component.html (points de vente)
C'est là qu'une fenêtre contextuelle ira une fois que vous aurez appris à y router un de ses composants.
Routes secondaires
Les points de vente nommés sont les cibles des itinéraires secondaires.
Les itinéraires secondaires ressemblent aux itinéraires principaux et vous les configurez de la même manière. Ils diffèrent à plusieurs égards.
- Ils sont indépendants les uns des autres.
- Ils travaillent en combinaison avec d'autres itinéraires.
- Ils sont affichés dans des points de vente nommés.
Générez un nouveau composant pour composer le message.
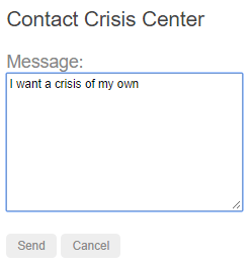
Il affiche un simple formulaire avec un en-tête, une zone de saisie pour le message et deux boutons, "Envoyer" et "Annuler".

src / app / compose-message / compose-message.component.css
src / app / compose-message / compose-message.component.html
src / app / compose-message / compose-message.component.ts
Cela ressemble à peu près à tous les autres composants que vous avez vus dans ce guide. Il y a deux différences notables.
Notez que la send()méthode simule le temps de latence en attendant une seconde avant "d'envoyer" le message et de fermer le popup.
La closePopup()méthode ferme la vue contextuelle en accédant à la sortie contextuelle avec a null. C'est une particularité couverte ci-dessous .
Ajouter un route secondaire
Ouvrez le AppRoutingModuleet ajoutez un nouvel composeitinéraire au appRoutes.
src / app / app-routing.module.ts (route de composition)
Les propriétés pathet componentdoivent être familières. Il y a une nouvelle propriété outlet, définie sur 'popup'. Cet itinéraire cible maintenant la sortie contextuelle et le ComposeMessageComponentsera affiché à cet endroit.
L'utilisateur a besoin d'un moyen d'ouvrir la fenêtre contextuelle. Ouvrez le AppComponentet ajoutez un lien "Contact".
src / app / app.component.html (lien de contact)
Bien que la composeroute soit épinglée à la sortie "popup", cela ne suffit pas pour connecter la route à une RouterLinkdirective. Vous devez spécifier la sortie nommée dans un tableau de paramètres de lien et la lier à la RouterLinkliaison avec une propriété.
Le tableau des paramètres de liaison contient un objet avec une outletspropriété unique dont la valeur est un autre objet associé à un (ou plusieurs) nom de prise. Dans ce cas, il n'y a que la propriété de sortie "popup" et sa valeur est un autre tableau de paramètres de lien qui spécifie la composeroute.
Vous dites effectivement que lorsque l'utilisateur clique sur ce lien, affiche le composant associé à la composeroute dans le popuppoint de vente .
Cet outletsobjet à l'intérieur d'un objet extérieur était totalement inutile lorsqu'il n'y avait qu'une seule route et un seul débouché non nommé à considérer.
Le routeur a supposé que votre spécification d'itinéraire ciblait le point de vente principal non nommé et a créé ces objets pour vous.
Le routage vers une sortie nommée a révélé une vérité de routeur auparavant cachée: vous pouvez cibler plusieurs prises avec plusieurs routes dans la même RouterLinkdirective.
Vous ne le faites pas réellement ici. Mais pour cibler un point de vente nommé, vous devez utiliser la syntaxe la plus riche et la plus détaillée.
Navigation secondaire: fusion des itinéraires pendant le navigation
Accédez au centre de crise et cliquez sur "Contact". vous devriez voir quelque chose comme l'URL suivante dans la barre d'adresse du navigateur.
La partie intéressante de l'URL suit le ...:
- La crisis-centerest la navigation principale.
- Les parenthèses entourent la route secondaire.
- La voie secondaire comprend un nom de prise (popup), un colonséparateur et le chemin de voie secondaire (compose).
La partie de navigation principale a changé; la voie secondaire est la même.
Le routeur garde trace de deux branches distinctes dans une arborescence de navigation et génère une représentation de cette arborescence dans l'URL.
Vous pouvez ajouter de nombreux autres points de vente et itinéraires, au niveau supérieur et aux niveaux imbriqués, en créant un arbre de navigation comportant de nombreuses branches. Le routeur générera l'URL qui va avec.
Vous pouvez demander au routeur de parcourir un arbre entier à la fois en remplissant l' outletsobjet mentionné ci-dessus. Puis passez cet objet dans un tableau de paramètres de liens à la router.navigateméthode.
Expérimentez ces possibilités à votre guise.
Suppression des routes secondaires
Comme vous l'avez appris, un composant d'un point de vente persiste jusqu'à ce que vous vous dirigiez vers un nouveau composant. Les points de vente secondaires ne sont pas différents à cet égard.
Chaque point de vente secondaire a sa propre navigation, indépendante de la navigation conduisant au point de vente principal. La modification d'un itinéraire actuel qui s'affiche dans le point de vente principal n'a aucun effet sur le point de vente contextuel. C'est pourquoi le popup reste visible lorsque vous naviguez parmi les crises et les héros.
En cliquant sur les boutons "envoyer" ou "annuler" n'effacer la vue popup. Pour voir comment, regardez à nouveau la méthode : closePopup()
src / app / compose-message / compose-message.component.ts (closePopup)
Il navigue impérativement avec la Router.navigate()méthode, en passant un tableau de paramètres de liens .
Comme le tableau lié au contact RouterLink dans le AppComponent, celui-ci inclut un objet avec une outletspropriété. La outletsvaleur de la propriété est un autre objet avec des noms de sortie pour les clés. La seule sortie nommée est 'popup'.
Cette fois, la valeur de 'popup'est null. Ce n'est pas un itinéraire, mais c'est une valeur légitime. Définir la fenêtre contextuelle RouterOutletpour nulleffacer la prise et supprimer la route contextuelle secondaire de l'URL actuelle.















