Unit & Integration Testing > Test de directive d'attribut
Test de directive d'attribut
Une directive d'attribut modifie le comportement d'un élément, d'un composant ou d'une autre directive. Son nom reflète la manière dont la directive est appliquée: en tant qu'attribut sur un élément hôte.L'exemple d'application
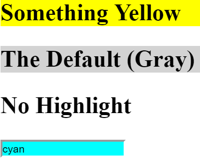
HighlightDirective définit la couleur d'arrière-plan d'un élément en fonction
d'une couleur liée aux données ou d'une couleur par défaut (lightgray).
Il définit également une propriété personnalisée de element (customProperty) sur true pour aucune autre raison que celle de montrer qu'elle le peut.app / shared / highlight.directive.tsIl est utilisé dans toute l'application, peut-être plus simplement dans les
AboutComponent :app / about / about.component.tsTester l'utilisation spécifique de la
HighlightDirective dans AboutComponent nécessite uniquement les techniques explorées ci-dessus
(en particulier l'approche du "test superficiel" ).app / about / about.component.spec.tsToutefois, il est peu probable que le test d'un cas d'utilisation unique explore toute la gamme des capacités d'une directive. Trouver et tester tous les composants qui utilisent la directive est fastidieux, fragile et il est presque aussi improbable qu'il offre une couverture complète.
Les tests de classe uniquement peuvent être utiles, mais les directives d'attribut comme celle-ci ont tendance à manipuler le DOM. Les tests unitaires isolés ne touchent pas le DOM et n'inspirent donc pas confiance dans l'efficacité de la directive.
Une meilleure solution consiste à créer un composant de test artificiel qui montre toutes les manières d'appliquer la directive.
app / shared / highlight.directive.spec.ts (TestComponent)
Le
‹input› lie le HighlightDirective au nom d'une valeur de couleur dans la zone de saisie.
La valeur initiale est le mot "cyan" qui devrait être la couleur de fond de la zone de saisie.Voici quelques tests de ce composant:
app / shared / highlight.directive.spec.ts (tests sélectionnés)Quelques techniques sont à noter:
-
Le prédicat
By.directiveest un excellent moyen d'obtenir les éléments dotés de cette directive lorsque leurs types d'élément sont inconnus. -
La pseudo-classe
:notdansBy.css('h2:not([highlight])')aide à trouver des éléments‹h2›qui n'ont pas la directive.By.css('*:not([highlight])')trouve n'importe quel élément qui n'a pas la directive. -
DebugElement.stylespermet d'accéder aux styles d'élément même en l'absence d'un vrai navigateur, grâce à l'abstractionDebugElement. Mais n'hésitez pas à exploiter lenativeElementquand cela semble plus facile ou plus clair que l'abstraction. -
Angular ajoute une directive à l'injecteur de l'élément auquel elle est appliquée.
Le test de la couleur par défaut utilise l'injecteur de la seconde
‹h2›pour obtenir son instanceHighlightDirectiveet sondefaultColor. -
DebugElement.propertiespermet d'accéder à la propriété personnalisée artificielle définie par la directive.















