Unit & Integration Testing > Introduction
Introduction
Ce guide propose des astuces et des techniques pour les tests unitaires et d'intégration des applications Angular.Le guide présente les tests d'un exemple d'application créé à l'aide du CLI Angular.
Installer
Angular CLI télécharge et installe tout ce dont vous avez besoin pour tester une application Angular avec le framework de testJasmine.Le projet que vous créez avec la CLI est immédiatement prêt à être testé.
Il suffit de lancer la commande CLI
ng test :La commande
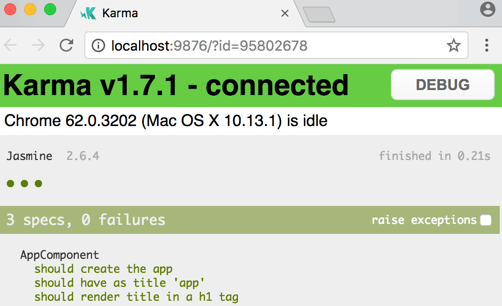
ng test crée l'application en mode veille et lance le coureur de test de karma.La sortie de la console ressemble un peu à ceci :
La dernière ligne du journal est la plus importante. Cela montre que
Karma a exécuté trois tests qui ont tous réussi.Un navigateur
chrome s'ouvre également et affiche la sortie de test dans "Jasmine HTML Reporter" comme ceci.
La plupart des gens trouvent que la sortie de ce navigateur est plus facile à lire que le journal de la console. Vous pouvez cliquer sur une ligne de test pour réexécuter uniquement ce test ou cliquer sur une description pour réexécuter les tests dans le groupe de tests sélectionné ("suite de tests").
Pendant ce temps, la commande
ng test surveille les modifications.Pour voir cela en action, apportez une petite modification à
app.component.ts et enregistrez.
Les tests sont exécutés à nouveau, le navigateur est actualisé et les nouveaux résultats de test apparaissent.Configuration
La CLI s'occupe de la configuration du
jasmin et de karma pour vous.
Vous pouvez ajuster de nombreuses options en modifiant karma.conf.js les fichiers test.ts et src/dossier.Ce fichier
karma.conf.js est un fichier de configuration partielle de karma.
La CLI construit la configuration d'exécution complète en mémoire,
en fonction de la structure d'application spécifiée dans le fichier angular.json, complétée par karma.conf.js.Autres cadres de test
Vous pouvez également tester à l'unité une application Angular avec d'autres bibliothèques de test et des programmes de test. Chaque bibliothèque et chaque utilisateur ont leurs propres procédures d'installation, configuration et syntaxe distinctes.
Nom et emplacement du fichier de test
Regardez dans le dossier
src/app. La CLI a généré un fichier de test pour AppComponent nommé app.component.spec.ts.
L'extension du fichier de test doit être *.spec.ts telle que l'outillage puisse l'identifier comme un fichier de tests.Les fichiers
app.component.ts et app.component.spec.ts sont des frères et soeurs dans le même dossier.
Les noms de fichier racine (app.component) sont les mêmes pour les deux fichiers.
Adoptez ces deux conventions dans vos propres projets pour chaque type de fichier de test.














