Architecture > Entrée utilisateur
Entrée utilisateur
Les actions utilisateur telles que cliquer sur un lien, appuyer sur un bouton et saisir du texte génèrent des événements DOM. Cette page explique comment lier ces événements aux gestionnaires d'événements de composants à l'aide de la syntaxe de liaison d'événement Angular.Liaison aux événements d'entrée d'utilisateur
Vous pouvez utiliser des liaisons d'événements Angular pour répondre à tout événement DOM. De nombreux événements DOM sont déclenchés par une entrée utilisateur.Pour lier un événement DOM, entourez le nom de l'événement DOM entre parenthèses et affectez-lui une instruction de modèle citée.
Le symbole (
click ) situé à gauche du signe égal identifie l'événement de clic du bouton.
Le texte entre guillemets situé à droite du signe égal est l'instruction
qui répond à l'événement click en appelant la méthode onClickMe() du composant.Lorsque vous écrivez une liaison, tenez compte du contexte d'exécution d'une instruction de modèle. Les identificateurs dans une instruction de modèle appartiennent à un objet de contexte spécifique, généralement le composant Angular contrôlant le modèle.
L'exemple ci-dessus montre une seule ligne de code HTML, mais ce code HTML appartient à un composant plus volumineux :
Obtenir une entrée utilisateur à partir de l'objet $event
Cette section montre comment créer une liaison avec l'événementkeyup d'une zone de saisie pour obtenir la saisie de l'utilisateur après chaque frappe.Le code suivant écoute l'événement
keyup et transmet l'ensemble à payload($event) (gestionnaire d'événements du composant).Lorsqu'un utilisateur appuie sur une touche et la relâche, l'événement
keyup se produit,
Angular fournit un objet d'événement DOM correspondant dans la variable $event,
que ce code transmet en tant que paramètre à la méthode onKey() du composant.Les propriétés d'un objet
$event varient en fonction du type d'événement DOM.
Par exemple, un événement de souris contient des informations différentes de celles d'un événement d'édition de zone de saisie.
Tous les objets d'événement DOM standard ont une propriété target, une référence à l'élément qui a déclenché l'événement.
Dans ce cas, target fait référence à l'élément ‹input› et event.target.value renvoie le contenu actuel de cet élément.Après chaque appel, la méthode
onKey() ajoute le contenu de la valeur de la zone de saisie à la liste de la propriété "values" du composant,
suivi d'un caractère de séparation ( | ). L'interpolation affiche les modifications cumulées de la propriété value dans la zone de saisie.Supposons que l'utilisateur entre les lettres "abc", puis les backspaces pour les supprimer une par une. Voici ce que l'interface utilisateur affiche :

Tapez l'événement $event
L'exemple ci-dessus convertit l'événement$event en n'importe quel type. Cela simplifie que le code à un coût.
Ici aucune information de type, susceptible de révéler les propriétés de l'objet $event et d'éviter des erreurs stupides.L'exemple suivant réécrit la méthode avec les types :
Tous les éléments ne possèdent pas une propriété
value, ainsi la cible est renvoyée vers un élément d'entrée.
La méthode OnKey exprime plus clairement ce qu'elle attend du modèle et comment elle interprète l'événement.Passing $event est une pratique douteuse
La saisie de l'objet événement révèle une objection importante à la transmission de la totalité de l'événement DOM à la méthode : le composant est trop conscient des détails du modèle. Il ne peut pas extraire des informations sans en savoir plus sur l'implémentation HTML. Cela brise la séparation des préoccupations entre le modèle (ce que voit l'utilisateur) et le composant (comment l'application traite les données utilisateur).La section suivante explique comment utiliser les variables de référence de modèle pour résoudre ce problème.
Obtenir une entrée utilisateur à partir d'une variable de référence de modèle
Il existe un autre moyen d'obtenir les données utilisateur: utilisez des variables de référence de modèle Angular. Ces variables fournissent un accès direct à un élément à partir du modèle. Pour déclarer une variable de référence de modèle, faites précéder un identificateur par un caractère dièse (#).L'exemple suivant utilise une variable de référence de modèle pour implémenter une boucle dans un modèle simple.
La variable de référence du modèle nommée
box, déclarée sur l'élément ‹input›,
fait référence à l'élément ‹input› lui-même.
Le code utilise la variable box pour obtenir l'élément d'entrée value et l'afficher avec une interpolation entre les balises ‹p›.
Le modèle est complètement autonome. Il ne se lie pas au composant, et le composant ne fait rien.
Angular met à jour les liaisons (et donc l'écran) uniquement si l'application fait quelque chose en réponse à des événements asynchrones, tels que des frappes au clavier. Cet exemple de code lie l'événement
keyup au numéro 0, la déclaration de modèle la plus courte possible.
Bien que cette déclaration ne soit d'aucune utilité, elle répond à l'exigence d'Angular afin qu'Angular mette à jour l'écran.Il est plus facile d'accéder à la zone de saisie avec la variable de référence du modèle que de parcourir l'objet
$event.
Voici une réécriture de l'exemple keyup précédent qui utilise une variable de référence de modèle pour obtenir les entrées de l'utilisateur.Un aspect intéressant de cette approche est que le composant obtient des valeurs de données nettes de la vue. Il n'est plus nécessaire de connaître le
$event et sa structure.Filtrage des événements clés (avec key.enter)
Le gestionnaire d'événements (keyup ) entend chaque frappe.
Parfois, seule la touche "Entrée" est importante, car elle signale que l'utilisateur a fini de taper.
Une façon de réduire le bruit consiste à examiner chaque code $event.key de l'élément et à prendre des mesures uniquement lorsque la clé est "Entrée".Il existe un moyen plus simple : se connecter au
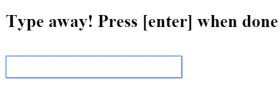
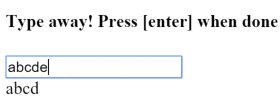
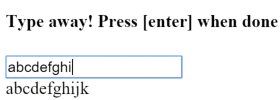
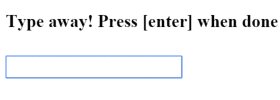
keyup.enter pseudo-événement d'Angular.
Ensuite, Angular appelle le gestionnaire d'événements uniquement lorsque l'utilisateur appuie sur "Entrée".Voici comment ça fonctionne.

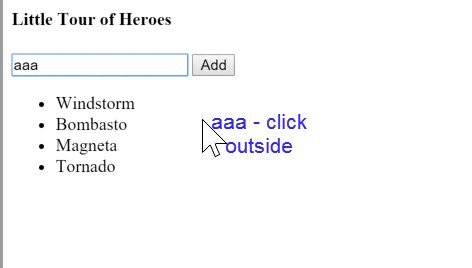
On blur
Dans l'exemple précédent, l'état de la zone de saisie est perdu si l'utilisateur quitte la souris et clique ailleurs sur la page sans appuyer d'abord sur "Entrée". La propriété value du composant est mise à jour uniquement lorsque l'utilisateur appuie sur "Entrée".Pour résoudre ce problème, écoutez la touche "Entrée" et l'événement
blur.
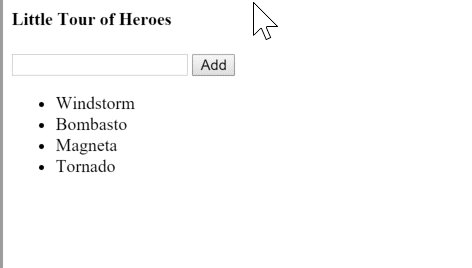
Mettre tout cela ensemble
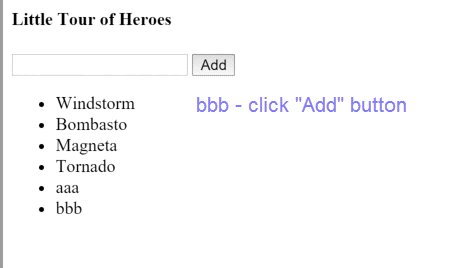
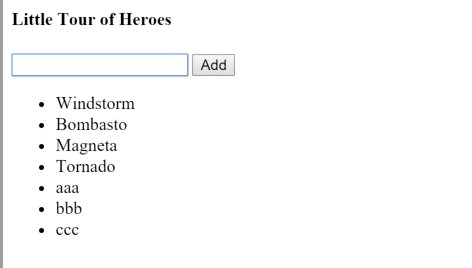
La page précédente montrait comment afficher des données. Cette page présente des techniques de liaison aux événements. Maintenant, rassemblez tout dans une micro-application qui peut afficher une liste d'acteurs et ajouter de nouveaux acteurs à la liste. L'utilisateur peut ajouter un acteur en saisissant son nom dans la zone de saisie, puis en cliquant sur "Ajouter".
Vous trouverez ci-dessous le composant.















