Architecture > Directives par attributs
- Directives par attributs
- Vue d'ensemble des directives
-
Construire une directive d'attribut simple
- Appliquer la directive d'attribut
- Répondre aux événements initiés par l'utilisateur
-
Transmettre des valeurs dans la directive avec une liaison de données @Input
- Ecrivez un harnais pour l'essayer
- Lié à une deuxième propriété
Directives par attributs
Une directive par attribut modifie l'apparence ou le comportement d'un élément DOM.Vue d'ensemble des directives
Il existe trois types de directives dans Angular :- Composants : directives avec un modèle.
- Directives structurelles : modifiez la disposition du DOM en ajoutant et en supprimant des éléments DOM.
- Directives d'attributs : modifiez l'apparence ou le comportement d'un élément, d'un composant ou d'une autre directive.
Les composants sont la plus commune des trois directives. Vous avez vu un composant pour la première fois dans la mise en route.
Les directives structurelles modifient la structure de la vue. Deux exemples sont
NgFor et NgIf.
Les directives d'attribut sont utilisées comme attributs d'éléments. La directive
NgStyle peut modifier plusieurs styles d'élément en même tempsConstruire une directive d'attribut simple
Une directive d'attribut nécessite au minimum la construction d'une classe de contrôleur annotée avec@Directive, qui spécifie le sélecteur qui identifie l'attribut.
La classe de contrôleur implémente le comportement de directive souhaité.Cette page montre comment construire une directive d'attribut
appHighlight simple pour définir la couleur d'arrière-plan d'un élément lorsque l'utilisateur la survole.
Vous pouvez l'appliquer comme ceci :Écrire le code de la directive
Créez le fichier de classe de directive dans une fenêtre de terminal à l'aide de la commande CLIng generate directive.La CLI crée
src/app/highlight.directive.ts et un fichier de test correspondant (.../spec.ts) et déclare la classe de directive à la racine AppModule.
Les directives doivent être déclarées dans les modules Angular de la même manière que les composants .src/app/highlight.directive.tsLe symbole Directive importé fournit à Angular le décorateur
@Directive.Ce sont les crochets (
[]) qui en font un sélecteur d'attribut.
Angular localise chaque élément du modèle ayant un attribut nommé appHighlight et applique la logique de cette directive à cet élément.
Le modèle de sélecteur d'attribut explique le nom de ce type de directive.
Assurez-vous de ne pas préfixer le nom
highlight de la directive avec ng car ce préfixe est réservé à Angular et son utilisation pourrait
provoquer des bugs difficiles à diagnostiquer.Après les métadonnées
@Directive, la classe de contrôleur de la directive, appelée HighlightDirective,
contient la logique (actuellement vide) de la directive. L'exportation de HighlightDirective rend la directive accessible.src/app/highlight.directive.tsL'instruction
import spécifie un symbole ElementRef supplémentaire à partir de la bibliothèque core Angular.
Vous utilisez le constructeur ElementRef de la directive pour injecter une référence à l'élément DOM hôte,
l'élément auquel vous avez appliqué appHighlight. ElementRef accorde un accès direct à l'élément
DOM hôte via sa propriété native Element.
Cette première implémentation définit la couleur d'arrière-plan de l'élément hôte en jaune.Appliquer la directive d'attribut
Pour utiliser la nouveau DirectiveHighlight, ajoutez un élément ‹p› au modèle de la racine AppComponent et appliquez la directive en tant qu'attribut.
Angular a trouvé l'attribut
appHighlight sur l'élément hôte ‹p›.
Il a créé une instance de la classe HighlightDirective et injecté une référence à l'élément ‹p› dans le constructeur de la directive,
qui définit le style d'arrière-plan de l'élément ‹p› en jaune.
Répondre aux événements initiés par l'utilisateur
Actuellement,appHighlight définit simplement une couleur d'élément.
La directive pourrait être plus dynamique.
Il pourrait détecter le focus de la souris dans ou hors de l'élément et répondre en définissant ou en effaçant la couleur de surbrillance.Commencez par ajouter
HostListener à la liste des symboles importés.Ajoutez ensuite deux gestionnaires d'événements qui répondent lorsque la souris entre ou quitte, chacun orné par le décorateur
HostListener.
Le décorateur
@HostListener vous permet de vous abonner aux événements de l'élément DOM qui héberge une directive d'attribut, dans ce cas ‹p›.
Bien entendu, vous pouvez accéder au DOM avec JavaScript standard et attacher manuellement les écouteurs d'événements.
Il y a au moins trois problèmes avec cette approche :- Vous devez écrire correctement les auditeurs.
- Le code doit détacher l'auditeur lorsque la directive est détruite pour éviter les fuites de mémoire.
- Parler directement à l'API DOM n'est pas une bonne pratique.
el.
La méthode highlight a été extraite du constructeur.
Le constructeur révisé déclare simplement l'injecté el : ElementRef.Voici la directive mise à jour dans son intégralité :
Exécutez l'application et vérifiez que la couleur d'arrière-plan apparaît lorsque la souris survole la fenêtre et disparaît à mesure qu'elle se déplace.

Transmettre des valeurs dans la directive avec une liaison de données @Input
Actuellement, la couleur de surbrillance est codée en dur dans la directive. Dans cette section, vous donnez au développeur le pouvoir de définir la couleur de surbrillance lors de l'application de la directive.Commencez par ajouter
Input à la liste des symboles importés de @angular/core.Ajoutez une propriété
highlightColor à la classe de directive comme ceci :Liaison à une propriété @Input
Remarquez le décorateur@Input.
Il ajoute des métadonnées à la classe qui rend la propriété de la directive highlightColor disponible pour la liaison.
C'est ce qu'on appelle une propriété d'entrée parce que les données découlent de l'expression de liaison dans la directive.
Sans ces métadonnées d'entrée, Angular refuse la liaison.Essayez-le en ajoutant les variantes de liaison de directive suivantes au modèle
AppComponent :Ajouter une propriété
color à la AppComponent.Laissez-le contrôler la couleur de surbrillance avec une liaison de propriété.
Il serait bien d'appliquer simultanément la directive et de définir la couleur dans le même attribut comme celui-ci.
La liaison d'attribut
[appHighlight] applique la directive de mise en surbrillance à l'élément ‹p› et définit la couleur de surbrillance de la directive
avec une liaison de propriété. Vous réutilisez le sélecteur d'attribut de la directive [appHighlight] pour effectuer les deux tâches.
C'est une syntaxe nette et compacte.Vous devrez renommer la propriété
highlightColor de la directive appHighlight car c'est le nom de liaison de la propriété de couleur.Lier à un alias @Input
Heureusement, vous pouvez nommer la propriété de directive comme bon vous semble et la nommer à des fins de liaison. Restaurez le nom de la propriété d'origine et spécifiez le sélecteur comme alias dans l'argument@Input.
Dans la directive, la propriété est connue sous le nom de
highlightColor.
En dehors de la directive, où vous la liez, on l'appelle appHighlight.Vous obtenez le meilleur des deux mondes : le nom de la propriété que vous souhaitez et la syntaxe de liaison que vous souhaitez :
Maintenant que vous liez via l'alias à
highlightColor, modifiez la méthode onMouseEnter() pour utiliser cette propriété.Voici la dernière version de la classe de directive.
Ecrivez un harnais pour l'essayer
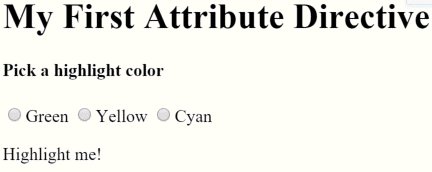
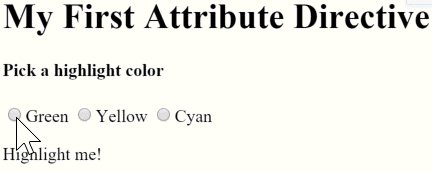
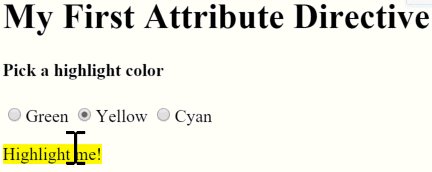
Il peut être difficile d'imaginer comment cette directive fonctionne réellement. Dans cette section, vous allez transformerAppComponent en un harnais qui vous permet de choisir la couleur de surbrillance avec un bouton
radio et de lier votre choix de couleur à la directive.Mettre
app.component.html à jour comme suit :Révisez le
AppComponent.color afin qu'il n'ait pas de valeur initiale.Voici le harnais et la directive en action.

Lié à une deuxième propriété
Cette directive de surbrillance a une seule propriété personnalisable. Dans une application réelle, il peut avoir besoin de plus. Pour le moment, la couleur par défaut (la couleur qui prévaut jusqu'à ce que l'utilisateur sélectionne une couleur de surbrillance) est codée en dur comme "rouge". Laissez le développeur de modèle définir la couleur par défaut.Ajoutez une deuxième propriété d'entrée à
HighlightDirective appelée defaultColor :Révisez la directive
onMouseEnter afin qu'elle tente d'abord de mettre en surbrillance avec highlightColor, puis avec defaultColor,
et retombe à "rouge" si les deux propriétés ne sont pas définies.Comment vous associez-vous à une deuxième propriété alors que vous associez déjà le nom
appHighlight d'attribut ?Comme pour les composants, vous pouvez ajouter autant de liaisons de propriétés de directive que nécessaire en les chaînant dans le modèle. Le développeur doit pouvoir écrire le modèle HTML suivant pour se lier à la
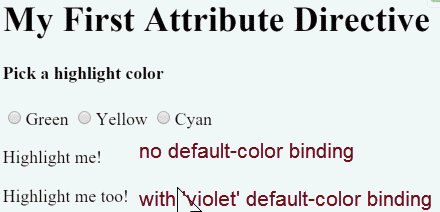
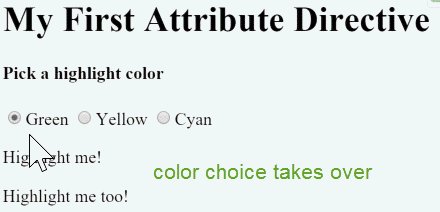
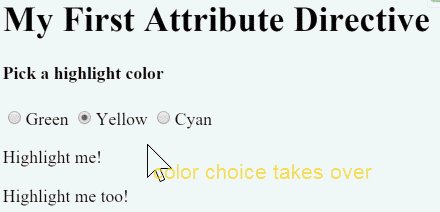
AppComponent.color et retomber à "violet" en tant que couleur par défaut.Angular sait que la liaison
defaultColor appartient à la Directive Highlight parce que vous l'avez rendue publique avec le décorateur @Input.
Voici comment le harnais devrait fonctionner lorsque vous avez fini de coder.