Routage > Les bases
Exemple d'application
Ce guide décrit le développement d'un exemple d'application routée de plusieurs pages. En cours de route, il met en évidence les décisions de conception et décrit les fonctionnalités clés du routeur, telles que :- Organisation des fonctionnalités de l'application en modules.
- Navigation vers un composant (le lien Heroes vers "Liste des héros").
- Y compris un paramètre de route (passage du héros idlors du routage vers le "Détail du héros").
- Itinéraires pour enfants (le centre de crise a ses propres itinéraires).
- Le CanActivategardien (contrôle de l'accès à la route).
- Le CanActivateChildgardien (contrôle de l'accès des enfants à la route).
- La CanDeactivategarde (demander la permission de supprimer les modifications non enregistrées).
- La Resolvegarde (pré-récupération des données de route).
- Modules de chargement paresseux.
- La CanLoadgarde (à vérifier avant de charger les actifs du module de fonctions).
Le guide se présente sous la forme d'une séquence de jalons, comme si vous étiez en train de créer l'application, étape par étape. Cependant, il ne s'agit pas d'un tutoriel et il passe en revue les détails de la construction d'applications Angular qui sont traités plus en détail ailleurs dans la documentation.
Le modèle d'application en action
Imaginez une application qui aide l' agence pour l'emploi Hero à gérer ses affaires. Les héros ont besoin de travail et l'agence trouve des crises à résoudre.L'application comporte trois zones de fonctionnalités principales :
- Un centre de crise pour maintenir la liste des crises à assigner à des héros.
- Un espace Héros pour maintenir la liste des héros employés par l'agence.
- Un espace administrateur pour gérer la liste des crises et des héros.
- Essayez-le en cliquant dessus live exemple lien / exemple de téléchargement.
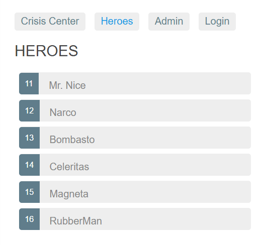
Une fois l'application réchauffée, vous verrez une rangée de boutons de navigation et la vue Héros avec sa liste de héros.

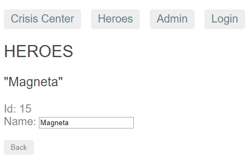
Sélectionnez un héros et l'application vous amène à un écran d'édition de héros.

Modifier le nom. Cliquez sur le bouton "Retour" et l'application retourne à la liste des héros qui affiche le nom du héros modifié. Notez que le changement de nom a pris effet immédiatement.
Si vous aviez cliqué sur le bouton Précédent du navigateur au lieu du bouton "Retour", l'application vous aurait également renvoyé à la liste des héros. La navigation angulaire des applications met à jour l'historique du navigateur comme le fait la navigation Web normale.
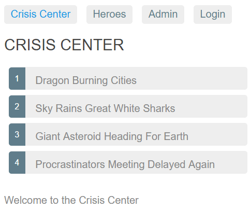
Cliquez maintenant sur le lien Centre de crise pour obtenir une liste des crises en cours.

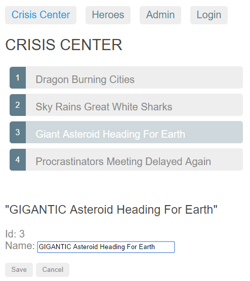
Sélectionnez une crise et l'application vous amène à un écran d'édition de crise. Le détail de la crise apparaît dans un composant de la même page, sous la liste.
Modifier le nom d'une crise. Notez que le nom correspondant dans la liste de crise ne change pas .

Contrairement à Hero Detail , qui est mis à jour au fur et à mesure que vous tapez, les modifications de Crisis Detail sont temporaires jusqu'à ce que vous les sauvegardiez ou les supprimiez en appuyant sur les boutons "Enregistrer" ou "Annuler". Les deux boutons permettent de revenir au Centre de crise et à sa liste de crises.
Ne cliquez pas sur un bouton pour le moment . Cliquez à la place sur le bouton Précédent du navigateur ou sur le lien "Héros".
Up apparaît une boîte de dialogue.

Vous pouvez dire "OK" et perdre vos modifications ou cliquer sur "Annuler" et continuer l'édition.
Derrière ce comportement se trouve la CanDeactivategarde du routeur . Guard vous donne la possibilité de nettoyer ou de demander l'autorisation de l'utilisateur avant de quitter la vue actuelle.
Les boutons Adminet Loginillustrent d'autres capacités de routeur qui seront abordées plus loin dans le guide. Cette courte introduction fera l'affaire pour le moment.
Passez à la première étape d'application.















