Syntaxe > Directives
Directives intégrées
Les versions antérieures de Angular incluaient plus de soixante-dix directives intégrées. La communauté en a apporté beaucoup plus et d'innombrables directives privées ont été créées pour les applications internes.Vous n'avez pas besoin de beaucoup de ces directives dans Angular. Vous pouvez souvent obtenir les mêmes résultats avec le système de liaison Angular plus puissant et plus expressif. Pourquoi créer une directive pour gérer un
clic lorsque vous pouvez écrire une liaison simple comme celle-ci ?Vous bénéficiez toujours de directives simplifiant les tâches complexes. Angular est toujours livré avec des directives intégrées; mais pas autant.
Directives d'attribut intégrées
Les directives d'attribut écoutent et modifient le comportement d'autres éléments, attributs, propriétés et composants HTML. Ils sont généralement appliqués aux éléments comme s'il s'agissait d'attributs HTML, d'oú leur nom.De nombreux détails sont traités dans le guide Directives d'attribut. De nombreux NgModules tels que les
RouterModule et FormsModule définissent leurs propres directives d'attribut.
Cette section est une introduction aux directives d'attribut les plus couramment utilisées:NgClass- ajouter et supprimer un ensemble de classes CSSNgStyle- ajouter et supprimer un ensemble de styles HTMLNgModel- liaison de données bidirectionnelle à un élément de formulaire HTML
NgClass
En général, vous contrôlez l'apparence des éléments en ajoutant et en supprimant des classes CSS de manière dynamique. Vous pouvez vous lier àngClass pour ajouter ou supprimer plusieurs classes simultanément.
Une liaison de classe est un bon moyen d'ajouter ou de supprimer une seule classe.src / app / app.component.htmlPour ajouter ou supprimer plusieurs classes CSS en même temps, la directive
NgClass peut être le meilleur choix.Essayez de vous lier
ngClass à un objet clé : valeur de contrôle.
Chaque clé de l'objet est un nom de classe CSS; sa valeur est true si la classe doit être ajoutée, false si elle doit être supprimée.Considérons une méthode
setCurrentClasses qui définit une propriété de composant
currentClasses avec un objet qui ajoute ou supprime trois classes en fonction du true / false de trois autres propriétés de composant :src / app / app.component.tsL'ajout d'une propriété
ngClass de liaison pour définir les currentClasses de l'élément en conséquence :src / app / app.component.html
C'est à vous d'appeler
setCurrentClasses(), à la fois initialement et lorsque les propriétés dépendantes changent.NgStyle
Vous pouvez définir des styles en ligne de manière dynamique, en fonction de l'état du composant. AvecNgStyle vous pouvez définir plusieurs styles en ligne simultanément.Une liaison de style est un bon moyen de définir une valeur de style unique.
src / app / app.component.htmlPour définir plusieurs styles en même temps, la directive
NgStyle peut être le meilleur choix.Considérons une méthode de composant
setCurrentStyles qui définit une propriété de composant
currentStyles avec un objet qui définit trois styles,
en fonction de l'état de trois autres propriétés de composant :src / app / app.component.tsL'ajout d'une propriété
ngStyle de liaison pour définir currentStyles (les styles) de l'élément en conséquence :src / app / app.component.html
C'est à vous d'appeler
setCurrentStyles(), à la fois initialement et lorsque les propriétés dépendantes changent.
NgModel - Liaison bidirectionnelle pour former des éléments avec [(ngModel)]
Lors du développement de formulaires de saisie de données, vous affichez souvent une propriété de données et mettez à jour cette propriété lorsque l'utilisateur apporte des modifications.La liaison de données bidirectionnelle avec la directive NgModel facilite les choses. Voici un exemple :
src / app / app.component.html (NgModel-1)FormsModule est requis pour utiliser ngModel
Avant d'utiliser la directive
ngModel dans une liaison de données bidirectionnelle,
vous devez importer le FormsModule et l'ajouter à la liste imports de NgModule.Voici comment importer le
FormsModule pour rendre disponible [(ngModel)].src / app / app.module.ts (importation FormsModule)A l'intérieur de [(ngModel)]
En regardant la liaison
name, notez que vous auriez pu obtenir le même résultat avec des liaisons séparées à la propriété et à l'événement de l'élément ‹input›.src/app/app.component.htmlQui peut se rappeler quelle propriété d'élément définir et quel événement d'élément émet les changements d'utilisateur ? Comment extraire le texte actuellement affiché de la zone de saisie pour pouvoir mettre à jour la propriété de données ?
Cette directive ngModel masque ces lourds détails derrière ses propres propriétés d'entrée
ngModel et de sortie ngModelChange.src/app/app.component.htmlSéparer les liaisons
ngModel est une amélioration par rapport à la liaison aux propriétés natives de l'élément.Vous ne devriez pas avoir à mentionner deux fois la propriété
data.
Angular devrait pouvoir capturer la propriété data du composant et la définir
avec une seule déclaration, qu'il peut utiliser avec la syntaxe suivante : [(ngModel)]src/app/app.component.htmlLa syntaxe
[(ngModel)] ne peut définir qu'une propriété liée aux données.
Si vous avez besoin de faire quelque chose de plus ou de différent, vous pouvez écrire le formulaire développé.L'exemple artificiel suivant force la valeur d'entrée en majuscule :
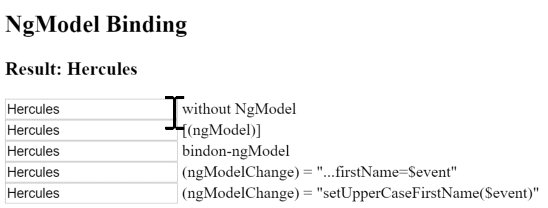
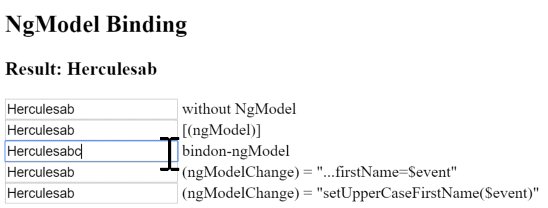
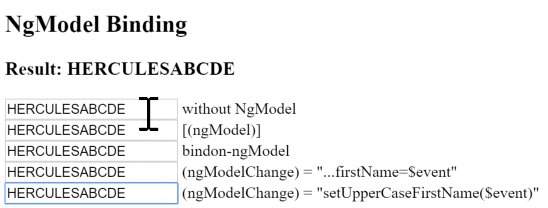
src/app/app.component.htmlVoici toutes les variations d'action, y compris la version majuscule :

Directives structurelles intégrées
Les directives structurelles sont responsables de la mise en page HTML. Ils façonnent ou modifient la structure du DOM, généralement en ajoutant, supprimant et manipulant les éléments hôtes auxquels ils sont attachés.Les détails profonds des directives structurelles sont traités dans le guide Directives structurelles où vous apprendrez :
- pourquoi vous préfixez le nom de la directive avec un astérisque (
*). - à utiliser
‹ng-container›pour regrouper des éléments lorsqu'il n'y a pas d'élément hôte approprié pour la directive. - comment rédiger votre propre directive structurelle.
- que vous ne pouvez appliquer qu'une directive structurelle à un élément.
NgIf- ajouter ou supprimer conditionnellement un élément du DOMNgSwitch- un ensemble de directives permettant de basculer entre des vues alternativesNgForOf- répète un modèle pour chaque élément de la liste
NgIf
Vous pouvez ajouter ou supprimer un élément du DOM en appliquant une directiveNgIf à cet élément (appelé élément hôte).
Liez la directive à une expression de condition comme isActive.src / app / app.component.html
N'oubliez pas l'astérisque (
*) devant ngIf.
Lorsque l'expression
isActive renvoie une valeur de vérité, NgIf ajoute le Componentau HeroDetail au DOM.
Lorsque l'expression est false, NgIf supprime le Component HeroDetail du DOM, détruisant ce composant et tous ses sous-composants.Afficher / masquer n'est pas la même chose
Vous pouvez contrôler la visibilité d'un élément avec une liaison de classe ou de style :
src / app / app.component.htmlCacher un élément est assez différent de supprimer un élément avec
NgIf.Lorsque vous masquez un élément, cet élément et tous ses descendants restent dans le DOM. Tous les composants de ces éléments restent en mémoire et Angular peut continuer à vérifier les modifications.
Quand
NgIf est false, Angular supprime l'élément et ses descendants du DOM.
Il détruit leurs composants, ce qui libère potentiellement des ressources et permet une expérience utilisateur plus réactive.La technique d'affichage / masquage convient à quelques éléments avec peu d'enfants. Soyez prudent lorsque vous cachez de grands arbres de composants;
NgIf peut être le choix le plus sûr.Attention à la valeur null
La directive
ngIf est souvent utilisée pour se protéger contre null.
Angular génèrera une erreur si une expression imbriquée tente d'accéder à une propriété null.Nous voyons ici
NgIf garder deux ‹div›.
Le nom currentHero n'apparaîtra que s'il y a un currentHero.
Le nullHero ne sera jamais affiché.src / app / app.component.htmlNgForOf
ngFor est une directive repeater, un moyen de présenter une liste d'éléments.
Vous définissez un bloc HTML qui définit le mode d'affichage d'un seul élément.
Vous dites à Angular d'utiliser ce bloc comme modèle pour restituer chaque élément de la liste.Voici un exemple d'application de
ngFor à un simple ‹div› :src / app / app.component.htmlVous pouvez également appliquer un
ngFor à un élément, comme dans cet exemple :src / app / app.component.html
N'oubliez pas l'astérisque (
*) devant ngFor.
*ngFor microsyntax
La chaîne affectée n'est pas une expression de modèle, c'est une microsyntaxe (un petit langage qui est interprété par Angular). La chaîne
*ngFor "let hero of heroes" signifie : Prenez chaque héros du tableau heroes, stockez-le dans la variable hero de le boucle locale et mettez-le à la disposition du code HTML modèle pour chaque itération.
Variables d'entrée de modèle
Le mot clélet précédent hero crée une variable d'entrée modèle appelée hero.
La directive NgForOf parcourt le tableau heroes renvoyé par la propriété heroes
du composant parent et définit l'élément hero actuel du tableau lors de chaque itération.Vous référencez la variable
hero d'entrée dans l'élément NgForOf hôte (et dans ses descendants)
pour accéder aux propriétés du héros. Ici, il est référencé en premier dans une interpolation,
puis passé dans une liaison à la propriété hero du composant ‹hero-detail›.src / app / app.component.html*ngFor avec index
La propriété
index du contexte de directive NgForOf renvoie l'index de base zéro de l'élément à chaque itération.
Vous pouvez capturer la variable index d'entrée dans un modèle et l'utiliser dans le modèle.L'exemple suivant capture l'index dans une variable nommée
i et l'affiche avec le nom du héros comme celui-ci.src / app / app.component.htmlNgFor est mis en oeuvre par la directive NgForOf.
En savoir plus sur les autres valeurs de contexte NgForOf telles que last, even et odd dans la référence API NgForOf.* ngFor avec trackBy
La directive
NgForOf risque d'être médiocre, en particulier avec les grandes listes.
Une petite modification apportée à un élément, un élément supprimé ou un élément ajouté peut déclencher une cascade de manipulations DOM.Par exemple, une nouvelle interrogation du serveur pourrait réinitialiser la liste avec tous les nouveaux objets héros.
La plupart, sinon tous, sont des héros précédemment affichés. Vous le savez parce que le héros id de chaque héros n'a pas changé. Mais Angular ne voit qu'une nouvelle liste de nouvelles références d'objet. Il n'a d'autre choix que de démolir les anciens éléments DOM et d'insérer tous les nouveaux éléments DOM.
Angular peut éviter ce désabonnement avec
trackBy.
Ajouter une méthode à la composante qui retourne la valeur NgForOf doit suivre.
Dans ce cas, cette valeur appartient au hero.idsrc / app / app.component.htmlDans l'expression de microsyntaxe, définissez cette méthode
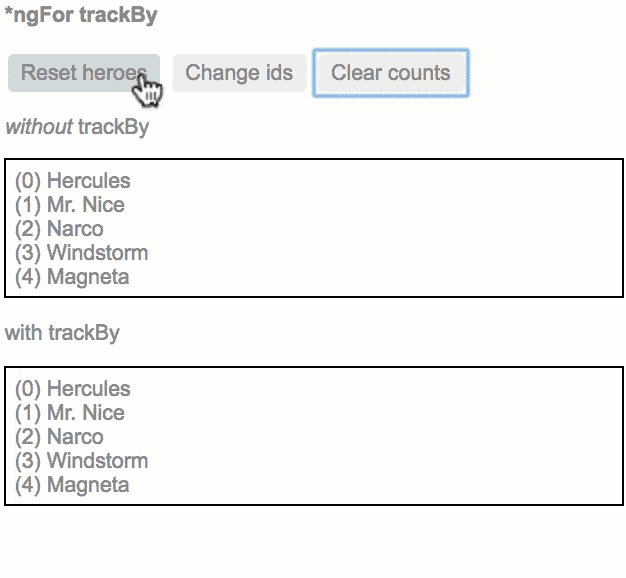
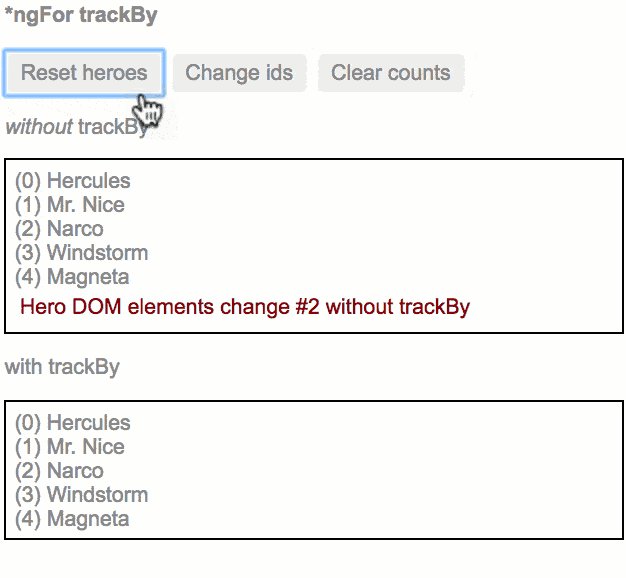
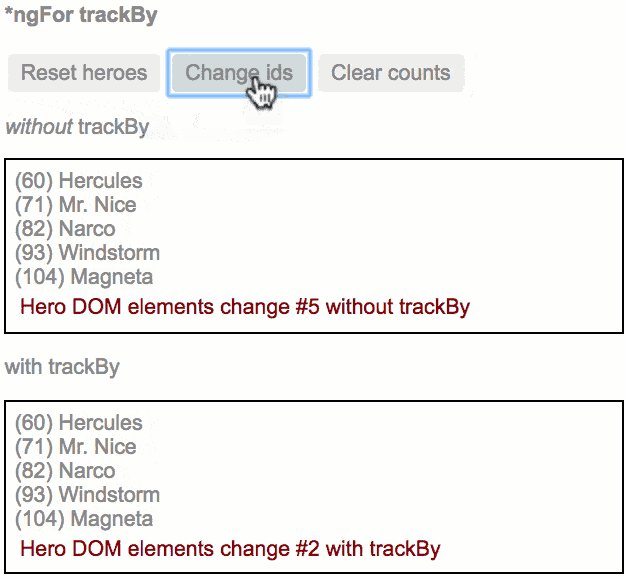
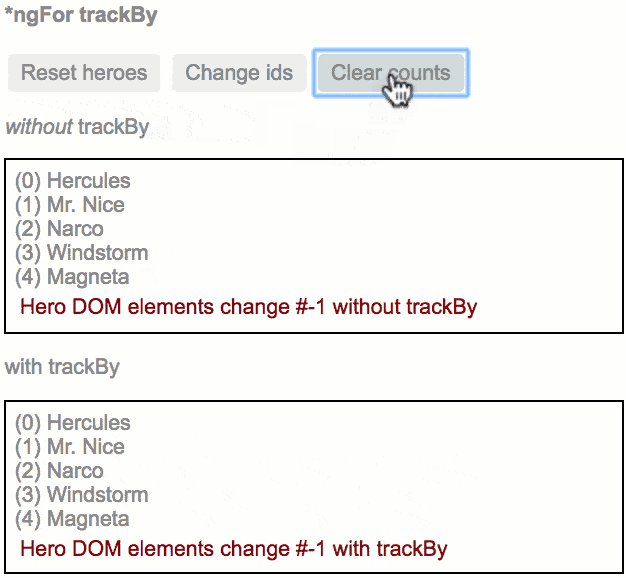
trackBy.src / app / app.component.htmlVoici une illustration de l'effet
trackBy. "Réinitialiser les héros" crée de nouveaux héros avec les mêmes caractéristiques
hero.id. "Change ids" crée de nouveaux héros avec de nouveaux
hero.id.- Sans
trackBy, les deux boutons déclenchent le remplacement complet de l'élément DOM. - Avec
trackBy, ne change que l'id des éléments déclencheurs remplacement.

NgSwitch
NgSwitch est comme la déclaration JavaScript switch.
Il peut afficher un élément parmi plusieurs éléments possibles, en fonction d'une condition de commutation.
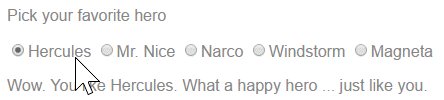
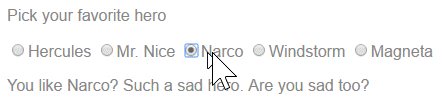
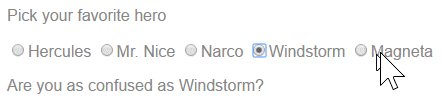
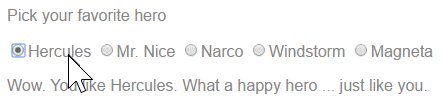
Angular place uniquement l'élément sélectionné dans le DOM.NgSwitch est en fait un ensemble de trois directives coopérant: NgSwitch, NgSwitchCase et NgSwitchDefault comme on le voit dans cet exemple.src / app / app.component.html
NgSwitch est la directive du contrôleur. Liez-le à une expression qui renvoie la valeur du commutateur.
La valeur emotion dans cet exemple est une chaîne, mais la valeur du commutateur peut être de tout type.Lier à
[ngSwitch].Vous obtiendrez une erreur si vous essayez de définir
*ngSwitch car NgSwitch est une directive d'attribut, pas une directive structurelle.
Cela change le comportement de ses directives compagnons. Cela ne touche pas directement le DOM. Lier à
*ngSwitchCase et *ngSwitchDefault.Les directives
NgSwitchCase et NgSwitchDefault sont des directives structurelles car elles ajoutent ou suppriment des éléments du DOM.NgSwitchCase ajoute son élément au DOM lorsque sa valeur liée est égale à la valeur du commutateur.NgSwitchDefault ajoute son élément au DOM lorsqu'il n'y a pas de sélection NgSwitchCase.Les directives switch sont particulièrement utiles pour ajouter et supprimer des éléments de composant. Cet exemple bascule entre quatre composants "héros émotionnel" définis dans le fichier
hero-switch.components.ts.
Chaque composant a une hero propriété d'entrée liée au composant currentHero parent.Les directives de commutation fonctionnent également avec les éléments natifs et les composants Web. Par exemple, vous pouvez remplacer le
src / app / app.component.html














