Formulaires > Formulaires dynamiques
Formulaires dynamiques
La création de formulaires fabriqués à la main peut être coûteuse et prendre beaucoup de temps, en particulier si vous en avez besoin d'un grand nombre. Ils sont similaires les uns aux autres et changent fréquemment afin de répondre aux exigences réglementaires et commerciales en constante évolution.Il peut être plus économique de créer les formulaires de manière dynamique, en fonction de métadonnées décrivant le modèle d'objet métier.
L'exemple vous montre comment utiliser
formGroup pour rendre dynamiquement un formulaire simple avec différents types de contrôles et de validation.
C'est un début primitif. Il pourrait évoluer pour prendre en charge une variété de questions beaucoup plus riche,
un rendu plus gracieux et une expérience utilisateur supérieure.Bootstrap
Commencez par créer unNgModule appelé AppModule.Les formulaires réactifs appartiennent à un autre
NgModule appelé ReactiveFormsModule.
Pour pouvoir accéder aux directives relatives aux formulaires réactifs, vous devez importer à ReactiveFormsModule a partir de la @angular/formsbibliotheque.Bootstrap le AppModule dans main.tsapp.module.tsmain.tsQuestion model
L'étape suivante consiste à définir un modèle objet capable de décrire tous les scénarios requis par la fonctionnalité de formulaire. Le processus de candidature du héros implique un formulaire avec beaucoup de questions. La question est l'objet le plus fondamental du modèle.Ce qui suit
QuestionBase est une classe de questions fondamentale.De cette base, vous pouvez dériver deux nouvelles classes
TextboxQuestion et DropdownQuestion qui représentent des questions
de zone de texte et de liste déroulante. L'idée est que le formulaire sera lié à des types de questions spécifiques et
restituera les contrôles appropriés de manière dynamique.TextboxQuestion prend en charge plusieurs types HTML5 tels que texte, email et URL via la propriété type.DropdownQuestion présente une liste de choix dans une zone de sélection.Ensuite
QuestionControlService, un service simple pour transformer les questions en un FormGroup.
En résumé, le groupe de formulaires utilise les métadonnées du modèle de question et vous permet de
spécifier des valeurs par défaut et des règles de validation.Question form components
Maintenant que vous avez défini le modèle complet, vous êtes prêt à créer des composants pour représenter la fiche dynamique.DynamicFormComponent est le point d'entrée et le conteneur principal du formulaire.dynamic-form.component.htmlfichier-dynamique.component.tsIl présente une liste de questions, chacune liée à un
‹app-question› élément composant.
La balise ‹app-question› correspond au composant DynamicFormQuestionComponent responsable
du rendu des détails de chaque question individuelle en fonction des valeurs
de l'objet question lié aux données.dynamic-form-question.component.htmldynamic-form-question.component.tsNotez que ce composant peut présenter n'importe quel type de question dans votre modèle. Vous n'avez pour l'instant que deux types de questions, mais vous pouvez en imaginer d'autres. Le
ngSwitch détermine le type de question à afficher.Dans les deux composants, vous vous fiez au
formGroup d'Angular pour connecter le modèle HTML aux objets de contrôle sous-jacents,
renseignés à partir du modèle de question avec des règles d'affichage et de validation.formControlName et formGroup sont des directives définies dans ReactiveFormsModule. Les modèles peuvent accéder à ces directives
directement depuis que vous avez importé ReactiveFormsModule de AppModule.Questionnaire data
DynamicFormComponent attend la liste des questions sous la forme d'un tableau lié à questions @Input().L'ensemble de questions que vous avez défini pour la candidature est renvoyé par le
QuestionService.
Dans une application réelle, vous récupériez ces questions depuis le stockage.Le point clé est que vous maîtrisez entièrement les questions relatives à la candidature du héros via les objets renvoyés
QuestionService.
La maintenance du questionnaire consiste simplement à ajouter, mettre à jour et supprimer des objets du tableau questions.Enfin, affichez une instance du formulaire dans le
AppComponentshell.Modèle dynamique
Bien que, dans cet exemple, vous modélisiez une demande d'emploi pour des héros, il n'y a aucune référence à une question de héros spécifique en dehors des objets renvoyés parQuestionService.Ceci est très important car cela vous permet de réutiliser les composants pour tout type d'enquête, à condition que cela soit compatible avec le modèle d'objet de question . La clé est la liaison dynamique des métadonnées aux données utilisées pour rendre le formulaire sans émettre d'hypothèses codées en dur sur des questions spécifiques. En plus de contrôler les métadonnées, vous ajoutez également la validation de manière dynamique.
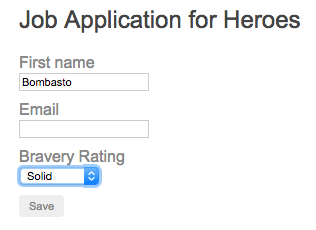
Le bouton "Save" est désactivé jusqu'à ce que le formulaire soit dans un état valide. Lorsque le formulaire est valide, vous pouvez cliquer sur "Save" et l'application restitue les valeurs du formulaire actuel au format
JSON. Cela prouve que toute entrée
d'utilisateur est liée au modèle de données. L'enregistrement et la récupération des données sont un exercice pour une autre fois.La forme finale ressemble à ceci :