Architecture > Services & Injection de dépendance
Services & Injection de dépendance
Le service est une vaste catégorie englobant toute valeur, fonction ou fonctionnalité nécessaire à une application. Un service est généralement une classe ayant un objectif étroit et bien défini.Angular distingue les composants des services pour augmenter la modularité et la réutilisabilité. En séparant la fonctionnalité liée à la vue d'un composant des autres types de traitement, vous pouvez rationaliser et optimiser vos classes de composants.
Idéalement, le travail d'un composant est de permettre l'expérience utilisateur et rien de plus. Un composant doit présenter des propriétés et des méthodes de liaison de données afin de servir de médiateur entre la vue (rendue par le modèle) et la logique de l'application.
Un composant peut déléguer certaines tâches à des services, telles que l'extraction de données du serveur, la validation des entrées utilisateur ou la connexion directe à la console. En définissant ces tâches de traitement dans une classe de service injectable, vous rendez ces tâches accessibles à tout composant. Vous pouvez également rendre votre application plus adaptable en injectant différents fournisseurs du même type de service, en fonction des circonstances.
Angular n'applique pas ces principes. Angular vous aide à suivre ces principes en facilitant la factorisation de la logique de votre application en services et la mise à disposition de ces services aux composants via l'injection de dépendance.
Examples de service
Voici un exemple de classe de service qui se connecte à la console du navigateur.Les services peuvent dépendre d'autres services. Par exemple, voici un service
HeroService qui dépend du service de journalisation et utilise également BackendService pour obtenir des héros.
Ce service peut à son tour dépendre du service HttpClient pour extraire les héros de manière asynchrone depuis un serveur.Injection de dépendance
L'Injection de dépendance est câblé dans le cadre Angular et utilisé pour fournir de nouveaux composants avec les services ou autres éléments dont ils ont besoin. Les composants consomment des services; En d'autres termes, vous pouvez injecter un service dans un composant, en lui donnant accès à cette classe de service.Pour définir une classe en tant que service dans Angular, utilisez le décorateur
@Injectable() pour fournir les métadonnées permettant à Angular de l'injecter dans un composant en tant que dépendance.
De même, utilisez le décorateur @Injectable() pour indiquer qu'un composant ou une autre classe (telle qu'un autre service, un pipe ou un NgModule) a une dépendance.- L'injecteur est le mécanisme principal. Angular crée un injecteur à l'échelle de l'application pour vous pendant le processus de démarrage, et des injecteurs supplémentaires au besoin. Vous n'êtes pas obligé de créer des injecteurs.
- Un injecteur crée des dépendances et maintient un conteneur d'instances de dépendance qu'il réutilise si possible.
- Un fournisseur est un objet qui indique à un injecteur comment obtenir ou créer une dépendance.
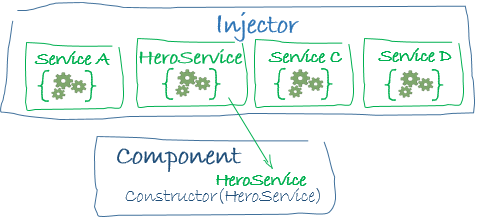
Lorsque Angular crée une nouvelle instance d'une classe de composants, il détermine les services ou autres dépendances dont ce composant a besoin en consultant les types de paramètre constructeur. Par exemple, le constructeur de
HeroListComponent a besoin de HeroService.src/app/hero-list.component.ts (constructor)Quand Angular découvre qu'un composant dépend d'un service, il vérifie d'abord si l'injecteur possède des instances existantes de ce service. Si une instance de service demandée n'existe pas encore, l'injecteur utilise le fournisseur enregistré et l'ajoute à l'injecteur avant de renvoyer le service à Angular.
Une fois que tous les services demandés ont été résolus et renvoyés, Angular peut appeler le constructeur du composant avec ces services comme arguments.
Le processus d'injection
HeroService ressemble à ceci.
Fournisseur de service
Vous devez enregistrer au moins un fournisseur de tout service que vous allez utiliser. Le fournisseur peut faire partie des métadonnées du service, rendant ce service disponible partout, ou vous pouvez enregistrer des fournisseurs avec des modules ou des composants spécifiques. Vous enregistrez les fournisseurs dans les métadonnées du service (dans le décorateur@Injectable()) ou dans les métadonnées de @NgModule() ou @Component()Par défaut, la commande Angular CLI
ng generate service inscrit un fournisseur auprès de l'injecteur racine de votre service en incluant des métadonnées de fournisseur dans
le décorateur @Injectable(). Le tutoriel utilise cette méthode pour enregistrer le fournisseur de la définition de classe HeroService.Lorsque vous fournissez le service au niveau racine, Angular crée une instance unique et partagée de
HeroService et l'injecte dans toute classe qui le demande.
L'enregistrement du fournisseur dans les métadonnées @Injectable() permet également à Angular d'optimiser une application en supprimant le service de l'application compilée,
si elle n'est pas utilisée.Lorsque vous enregistrez un fournisseur avec un
NgModule spécifique, la même instance d'un service est disponible pour tous les composants de ce NgModule.
Pour vous inscrire à ce niveau, utilisez la propriété providers du décorateur @NgModule().Lorsque vous enregistrez un fournisseur au niveau du composant, vous obtenez une nouvelle instance du service avec chaque nouvelle instance de ce composant. Au niveau du composant, enregistrez un fournisseur de services dans la propriété
providers des métadonnées @Component().src/app/hero-list.component.ts (fournisseurs de composants)















