Formulaires > Formulaires réactifs
- Formulaires réactifs
- Introduction aux formes réactives
-
Commencer
-
Gestion des valeurs de contrôle
-
Regroupement de contrôle dans de formulaire
-
Création de groupes de formulaires imbriqués
-
Mises à jour partielles du modèle
-
Générer des contrôles de formulaire avec FormBuilder
-
Validation de formulaire simple
-
Contrôles dynamiques utilisant des tableaux de formulaires
Formulaires réactifs
Les formulaires réactifs fournissent une approche basée sur un modèle pour gérer les entrées de formulaire dont les valeurs changent avec le temps. Ce guide explique comment créer et mettre à jour un contrôle de formulaire simple, passer à l'utilisation de plusieurs contrôles dans un groupe, valider les valeurs de formulaire et implémenter des formulaires plus avancés.Introduction aux formes réactives
Les formulaires réactifs utilisent une approche explicite et immuable pour gérer l'état d'un formulaire à un moment donné. Chaque modification de l'état du formulaire renvoie un nouvel état, qui maintient l'intégrité du modèle entre les modifications. Les formulaires réactifs sont construits autour de flux observables, où les entrées et les valeurs de formulaire sont fournies en tant que flux de valeurs d'entrée, accessibles de manière synchrone.Les formulaires réactifs fournissent également une méthode de test simple car vous êtes assuré que vos données sont cohérentes et prévisibles à la demande. Tous les consommateurs des flux ont accès à manipuler ces données en toute sécurité.
Les formulaires réactifs diffèrent des formulaires basés sur des modèles de manière distincte. Les formulaires réactifs offrent plus de prévisibilité avec un accès synchrone au modèle de données, une immutabilité avec des opérateurs observables et un suivi des modifications via des flux observables. Si vous préférez un accès direct pour modifier les données de votre modèle, les formulaires pilotés par les modèles sont moins explicites, car ils reposent sur des directives incorporées dans le modèle, ainsi que sur des données modifiables pour suivre les modifications de manière asynchrone.
Commencer
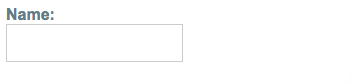
Cette section explique comment ajouter un seul contrôle de formulaire. Dans l'exemple, l'utilisateur entre son nom dans un champ de saisie, capture cette valeur et affiche la valeur actuelle de l'élément de contrôle de formulaire.Étape 1 : Enregistrement du module de formulaires réactifs
Pour utiliser des formulaires réactifs, importez-les à partir deReactiveFormsModule du paquetage @angular/forms et ajoutez-les au tableau imports de votre NgModule.Étape 2 : Générer et Importer un nouveau contrôle de formulaire
Générez un composant pour le contrôle.La classe
FormControl est l'élément de base lors de l'utilisation de formes réactives.
Pour inscrire un contrôle de formulaire, importez la classe FormControl dans votre composant et créez une nouvelle instance du
contrôle de formulaire à enregistrer en tant que propriété de classe.Utilisez le constructeur de
FormControl pour définir sa valeur initiale, qui dans ce cas est une chaîne vide.
En créant ces contrôles dans votre classe de composant, vous obtenez un accès immédiat pour écouter,
mettre à jour et valider l'état de l'entrée de formulaire.Étape 3 : Enregistrement du contrôle dans le modèle
Une fois que vous avez créé le contrôle dans la classe de composant, vous devez l'associer à un élément de contrôle du formulaire dans le modèle. Mettez à jour le modèle avec le contrôle du formulaire à l'aide de la liaisonformControl.À l'aide de la syntaxe de liaison du modèle, le contrôle de formulaire est maintenant enregistré dans l'élément name d'entrée du modèle. Le contrôle de formulaire et l'élément DOM communiquent l'un avec l'autre: la vue reflète les modifications apportées au modèle et le modèle reflète les modifications apportées à la vue.
Affichage du composant
Le contrôle de formulaire affecté à "name" s'affiche lorsque le composant est ajouté à un modèle.

Gestion des valeurs de contrôle
Les formulaires réactifs vous donnent accès à l'état et à la valeur du contrôle de formulaire à un moment donné. Vous pouvez manipuler l'état et la valeur actuels via la classe de composant ou le modèle de composant. Les exemples suivants affichent la valeur de l'instance de contrôle de formulaire et la modifient.Affichage d'une valeur de contrôle de formulaire
Vous pouvez afficher la valeur de ces manières :-
Grâce à la variable
valueChangesobservable, vous pouvez écouter les modifications de la valeur de la fiche dans le modèle à l'aide d'AsyncPipeou dans la classe de composant à l'aide de la méthodesubscribe(). - Avec la propriét#233;
valuequi vous donne un instantané de la valeur actuelle.
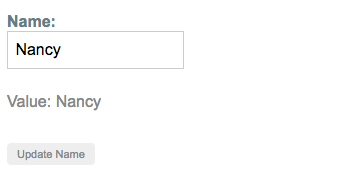
L'exemple suivant montre comment afficher la valeur actuelle à l'aide d'une interpolation dans le modèle.
La valeur affichée change lorsque vous mettez à jour l'élément de contrôle de formulaire.
Les formulaires réactifs permettent d'accéder à des informations sur un contrôle donné via des propriétés et des méthodes fournies avec chaque instance. Ces propriétés et méthodes de la classe
AbstractControl sous-jacente permettent de contrôler l'état du formulaire et de déterminer quand afficher
les messages lors du traitement de la validation.Remplacement d'une valeur de contrôle de formulaire
Les formulaires réactifs ont des méthodes pour modifier la valeur d'un contrôle par programme, ce qui vous donne la possibilité de mettre à jour la valeur sans interaction de l'utilisateur. Une instance de contrôle de formulaire fournit une méthodesetValue() qui met à jour la valeur
du contrôle de formulaire et valide la structure de la valeur fournie par rapport à la structure du contrôle.Par exemple, lors de l'extraction de données de formulaire à partir d'une API ou d'un service, utilisez la méthode
setValue() pour mettre à jour
le contrôle avec sa nouvelle valeur, en remplaçant entièrement l'ancienne valeur.L'exemple suivant ajoute une méthode à la classe de composant pour mettre à jour la valeur du contrôle à
Nancy à l'aide de la méthode setValue().Mettez à jour le modèle avec un bouton pour simuler une mise à jour de nom. Lorsque vous cliquez sur le bouton "Update name", la valeur entrée dans l'élément de contrôle de formulaire est reflétée en tant que valeur actuelle.
Le modèle de formulaire est la source de vérité pour le contrôle. Ainsi, lorsque vous cliquez sur le bouton, la valeur de l'entrée est modifiée dans la classe de composant, remplaçant ainsi sa valeur actuelle.

Dans cet exemple, vous utilisez un seul contrôle.
Lorsque vous utilisez la méthode
setValue() avec un groupe de formulaires ou une instance de tableau de formulaires,
la valeur doit correspondre à la structure du groupe ou du tableau.Regroupement de contrôle dans de formulaire
Tout comme une instance de contrôle de formulaire vous permet de contrôler un seul champ de saisie, une instance de groupe de formulaires suit l'état d'un groupe d'instances de contrôle de formulaire. Chaque contrôle d'une instance de groupe de formulaires est suivi par son nom lors de la création du groupe de formulaires. L'exemple suivant montre comment gérer plusieurs instances de contrôle de formulaire dans un même groupe.Importez les classes
FormGroup et FormControl depuis le package @angular/forms.Étape 1 : Création d'une instance FormGroup
Créez une propriété dans la classe de composant nomméeprofileForm et définissez-la sur une nouvelle instance de FormGroup.
Pour le profileForm, ajoutez deux instances de contrôle de formulaire avec les noms firstName et lastName.Les contrôles de formulaire individuels sont maintenant collectés au sein d'un groupe. Une instance
FormGroup fournit sa valeur de modèle sous forme d'objet réduit à partir des valeurs de chaque contrôle du groupe.
Une instance de groupe de formulaires a les mêmes propriétés (telles que value et untouched) et les mêmes méthodes
(telles que setValue() ) que les instances de contrôle de formulaire.
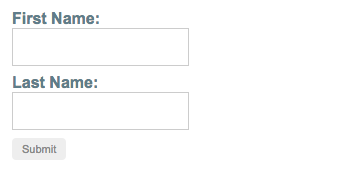
Étape 2 : Association du modèle FormGroup à la vue
Un groupe de formulaires suit l'état et les modifications de chacun de ses contrôles. Ainsi, si l'un des contrôles est modifié, le contrôle parent émet également un nouvel état ou une modification de valeur. Après avoir défini le modèle, vous devez ajouter la vue.Notez que, tout comme un groupe de formulaires contient un groupe de contrôles, le formulaire de profil
FormGroup est lié à l'élément form contenant la directive FormGroup,
créant ainsi une couche de communication entre le modèle et le formulaire contenant les entrées. L'entrée formControlName fournie par la directive FormControlName lie chaque
entrée individuelle au contrôle de formulaire défini dans FormGroup. Les contrôles de formulaire communiquent avec leurs éléments respectifs.
Enregistrement des données du formulaire
Le composantProfileEditor accepte les entrées de l'utilisateur, mais dans un scénario réel, vous souhaitez capturer la valeur du formulaire et le rendre disponible
pour un traitement ultérieur en dehors du composant. La directive FormGroup écoute l'événement "submit" émis par l'élément "form" et émet un événement "ngSubmit" que vous pouvez
lier à une fonction de rappel.Ajoutez un écouteur d'événement
ngSubmit à la balise form avec la méthode onSubmit() de rappel.La méthode
onSubmit() dans le composant ProfileEditor capture la valeur actuelle de profileForm.
Utilisez cette option EventEmitter pour conserver le formulaire encapsulé et pour fournir la valeur de formulaire en dehors du composant.L'exemple suivant utilise
console.warn pour consigner un message dans la console du navigateur.L'événement "
submit" est émis par la balise form à l'aide de l'événement DOM natif.
Vous déclenchez l'événement en cliquant sur un bouton de type "submit" (cela permet à l'utilisateur d'appuyer sur la touche "Entrée" pour soumettre le formulaire).Utilisez un élément
button pour l'ajouter en bas du formulaire afin de déclencher la soumission du formulaire.
Le bouton dans l'extrait ci-dessus est également associé à une liaison pour le désactiver lorsque le
profileForm n'est pas valide.
Vous n'effectuez aucune validation pour le moment, le bouton est toujours activé.Affichage du composant
Pour afficher le
ProfileEditorcomposant contenant le formulaire, ajoutez-le à un modèle de composant.ProfileEditor vous permet de gérer les instances de contrôle de formulaire pour les contrôles firstName et lastName au sein de l'instance de groupe de formulaires.

Création de groupes de formulaires imbriqués
Lors de la création de formulaires complexes, la gestion des différents domaines d'information est plus facile en petites sections et certains groupes d'informations tombent naturellement dans le même groupe. L'utilisation d'une instance de groupe de formulaires imbriquée vous permet de diviser de grands groupes en groupes plus petits et plus faciles à gérer.Étape 1 : Création d'un groupe imbriqué
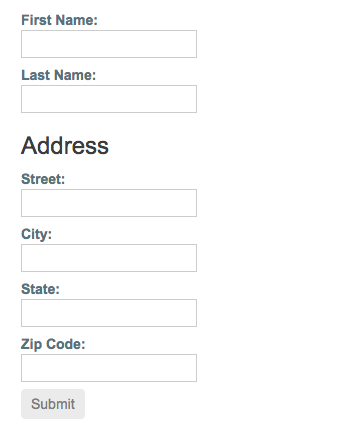
Une adresse est un bon exemple d'information pouvant être regroupée. Les groupes de formulaires peuvent accepter à la fois des contrôles de formulaire et des instances de groupe de formulaires en tant qu'enfants. Cela facilite la maintenance et le regroupement logique de modèles de formulaire complexes. Pour créer un groupe imbriqué dansprofileForm, ajoutez un ément "address" imbriqué à l'instance de groupe de formulaires.
Même si l'élément du groupe de formulaires est un enfant de l'élément global du groupe de formulaires, les mêmes règles s'appliquent lorsque la valeur et le statut changent. Les changements de statut et de valeur du groupe de formulaires imbriqués se propagent au groupe de formulaires parent, en maintenant la cohérence avec le modèle global.
Étape 2 : Regroupement du formulaire imbriqué dans le modèle
Après avoir mis à jour le modèle dans la classe de composant, mettez à jour la vue. Ajoutez le groupe "address" à la vue contenant les champs firstName et lastName.Même si l'élément du groupe de formulaires est un enfant de l'élément global du groupe de formulaires, les mêmes règles s'appliquent lorsque la valeur et le statut changent. Les changements de statut et de valeur du groupe de formulaires imbriqués se propagent au groupe de formulaires parent, en maintenant la cohérence avec le modèle global.
Le formulaire
ProfileEditor est affiché en tant que groupe, mais le modèle est décomposé pour représenter les zones de regroupement logique.
Affichez la valeur de l'occurrence de groupe de formulaires dans le modèle de composant à l'aide de la propriété
value et JsonPipe.
Mises à jour partielles du modèle
Lors de la mise à jour de la valeur d'une instance de groupe de formulaires contenant plusieurs contrôles, vous souhaiterez peut-être uniquement mettre à jour des parties du modèle. Cette section explique comment mettre à jour des parties spécifiques d'un modèle de données.Corriger la valeur du modèle
Il existe deux manières de mettre à jour la valeur du modèle :- Utilisez la méthode
setValue()pour définir une nouvelle valeur pour un contrôle individuel. La méthodesetValue()remplace la valeur entière du contrôle. - Utilisez la méthode
patchValue()pour remplacer les propriétés définies dans l'objet qui ont été modifiées dans le modèle de formulaire.
setValue() aident à détecter les erreurs d'imbrication dans les formulaires complexes,
tandis que patchValue() échoue silencieusement pour ces erreurs.Dans
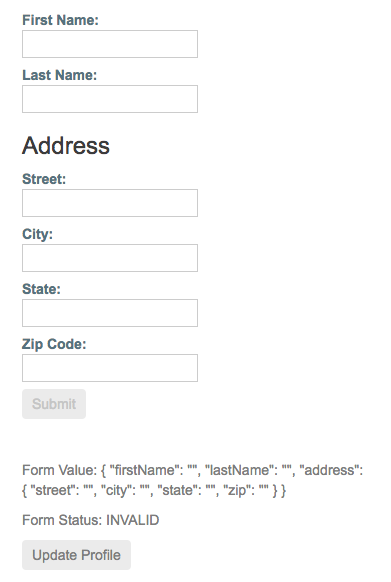
ProfileEditorComponent, utilisez la méthode updateProfile avec l'exemple ci-dessous
pour mettre à jour firstName et adress de l'utilisateur.Simulez une mise à jour en ajoutant un bouton au modèle pour mettre à jour le profil de l'utilisateur à la demande.
Lorsqu'un utilisateur clique sur le bouton, le modèle
profileForm est mis à jour avec les nouvelles valeurs de "firstName" et "street".
street est fourni dans un objet à l'intérieur de la propriété address.
Cela est nécessaire car la méthode patchValue() applique la mise à jour à la structure du modèle.
PatchValue() met à jour uniquement les propriétés définies par le modèle de formulaire.Génération de contrôles de formulaire avec FormBuilder
La création manuelle d'instances de contrôle de formulaire peut devenir répétitive lorsque vous utilisez plusieurs formulaires. LeFormBuilder fournit des méthodes pratiques pour générer des contrôles.La section suivante refactorise le composant
ProfileEditor pour qu'il utilise le service de générateur de formulaire afin de créer
des instances de contrôle de formulaire et de groupe de formulaires.Étape 1 : Importation du classe FormBuilder
Importez la classeFormBuilder du package @angular/forms.Étape 2 : Injection du service FormBuilder
LeFormBuilder est un fournisseur de solutions injectables doté du module de formulaires réactifs.
Injectez cette dépendance en l'ajoutant au constructeur du composant.Étape 3 : Générer des contrôles de formulaire
Le serviceFormBuilder a trois méthodes: control(), group() et array().
Il s'agit de méthodes permettant de générer des instances dans vos classes de composant, notamment des contrôles de formulaire,
des groupes de formulaires et des tableaux de formulaires.Utilisez la méthode
group() pour créer les contrôles profileForm.Dans l'exemple ci-dessus, vous utilisez la méthode
group() avec le même objet pour définir les propriétés du modèle.
La valeur de chaque nom de contrôle est un tableau contenant la valeur initiale en tant que premier élément du tableau.
Vous pouvez définir le contrôle uniquement avec la valeur initiale, mais si vos contrôles nécessitent une validation synchrone ou async,
ajoutez des validateurs
sync et async en tant que deuxième et troisième éléments du tableau.Comparez à l'aide du générateur de formulaire pour créer les instances manuellement.
profil.component.ts (instances)éditeur de profil.component.ts (constructeur de formulaire)Validation de formulaire simple
La validation de formulaire est utilisée pour valider la saisie de l'utilisateur afin de s'assurer qu'elle est complète et correcte. Cette section couvre l'ajout d'un seul validateur à un contrôle de formulaire et l'affichage de l'état général du formulaire.Étape 1 : Importer les fonctions de validation
Les formulaires réactifs incluent un ensemble de fonctions de validation pour les cas d'utilisation courants. Ces fonctions reçoivent un contrôle pour valider et renvoyer un objet d'erreur ou une valeurnull basé sur le contrôle de validation.Importez la classe
Validators du package @angular/forms.Étape 2 : Créer un champ obligatoire
La validation la plus courante est de rendre un champ obligatoire. Cette section explique comment ajouter une validation requise au contrôlefirstName.Dans le composant
ProfileEditor, ajoutez la méthode Validators.required statique en tant que deuxième élément du tableau pour le contrôle firstName.HTML5 a un ensemble d'attributs intégrés que vous pouvez utiliser pour la validation native, y compris required, minlength et maxlength. Vous pouvez tirer parti de ces attributs facultatifs sur vos éléments de saisie de formulaire. Ajoutez l'attribut
required à l'élément firstName.
Attention : Utilisez ces attributs de validation HTML5 en combinaison avec les validateurs intégrés fournis par les formulaires réactifs d'Angular.
Leur utilisation combinée évite les erreurs lorsque l'expression est modifiée après la vérification du modèle.
Afficher de l'état du formulaire
Lorsque vous ajoutez un champ obligatoire au contrôle de formulaire, son statut initial n'est pas valide. Ce statut non valide se propage à l'élément de groupe de formulaires parent, ce qui rend son statut invalide. Accédez austatus actuel de l'instance de groupe de formulaires via sa propriété status.Affiche l'état actuel de l'utilisation
profileForm de l'interpolation.
Le bouton "
submit" est désactivé car profileForm n'est pas valide en raison du contrôle firstName de formulaire qui est requis.
Une fois le firstName complétée, le formulaire devient valide et le bouton "submit" est activé.Contrôles dynamiques à l'aide de tableaux de formulaires
FormArray est une alternative à la gestion FormGroup d'un nombre quelconque de contrôles non nommés.
Comme pour les instances de groupe de formulaires, vous pouvez insérer et supprimer de manière dynamique des contrôles dans des instances de tableau de formulaire.
La valeur et l'état de validation de l'instance de tableau de formulaire sont calculés à partir de ses contrôles enfants.
Toutefois, il n'est pas nécessaire de définir une clé pour chaque contrôle par nom.
Il s'agit donc d'une excellente option si vous ne connaissez pas le nombre de valeurs enfant à l'avance.
L'exemple suivant vous montre comment gérer un tableau d'alias dans ProfileEditor.
Étape 1 : Importation du classe FormArray
Importez la classeFormArray du package @angular/forms à utiliser pour les informations de type.
Le service FormBuilder est prêt à créer une instance FormArray.
Étape 2 : définition d'un contrôle FormArray
Vous pouvez initialiser un tableau de formulaire avec un nombre quelconque de contrôles, de zéro à plusieurs, en les définissant dans un tableau. Ajoutez une propriété aliases à l'instance de groupe de formulaires pour définir le tableau de formulaires duprofileForm.Utilisez la méthode
FormBuilder.array() pour définir le tableau et la méthode FormBuilder.control() pour remplir le tableau avec un contrôle initial.Le contrôle alias dans l'instance de groupe de formulaires est maintenant rempli avec un contrôle unique jusqu'à ce que plusieurs contrôles soient ajoutés de manière dynamique.
Étape 3 : Accès au contrôle FormArray
Ungetter fournit un accès facile aux alias dans l'instance de tableau de formulaires, par opposition à la répétition de la méthode profileForm.get() pour obtenir chaque instance.
L'instance de tableau de formulaire représente un nombre indéfini de contrôles dans un tableau.
Il est pratique d'accéder à un contrôle via un getter, et cette approche est facile à répéter pour des contrôles supplémentaires.Utilisez la syntaxe de lecture pour créer une propriété aliases de classe afin de récupérer le contrôle de tableau de formulaires de l'alias à partir du groupe de formulaires parent.
Étant donné que le contrôle renvoyé est du type
AbstractControl, vous devez fournir un type explicite pour accéder à la syntaxe de la méthode
pour l'instance de tableau de formulaire.Définissez une méthode pour insérer dynamiquement un contrôle d'alias dans le tableau de forme de l'alias. La méthode
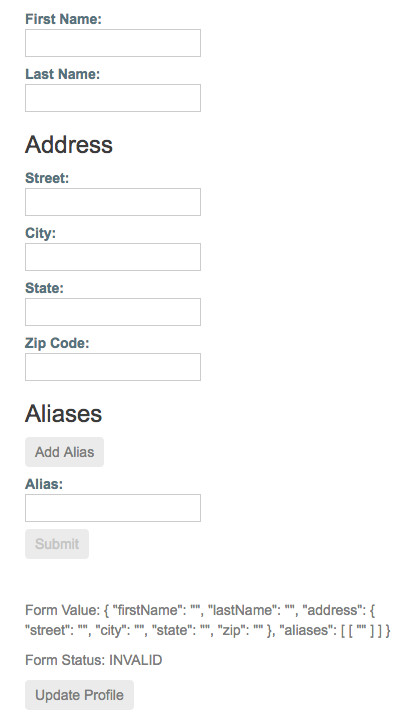
FormArray.push() insère le contrôle en tant que nouvel élément du tableau.Dans le modèle, chaque contrôle est affiché dans un champ de saisie séparé.
Étape 4 : Affichage du tableau de formulaire dans le modèle
Pour attacher les alias de votre modèle de formulaire, vous devez les ajouter au modèle. Semblable à l'entréeformGroupName fournie par FormGroupNameDirective, formArrayName
lie la communication de l'instance de tableau de formulaire au modèle avec FormArrayNameDirective.La directive itère sur chaque instance de contrôle de formulaire fournie par l'instance de tableau de formulaires d'alias.

Chaque fois qu'une nouvelle instance d'alias est ajoutée, la nouvelle instance de tableau de formulaires reçoit son contrôle en fonction de l'index. Cela vous permet de suivre chaque contrôle individuellement lors du calcul du
status et de la valeur du contrôle racine.















