NgModules > Modules de fonctionnalité de chargement paresseux
Vue de haut niveau
Il existe trois étapes principales pour configurer un module de fonctionnalités chargé paresseux :- Créez le module de fonctionnalité.
- Créez le module de routage du module de fonctionnalité.
- Configurez les itinéraires.
Configurer une application
Si vous ne possédez pas déjà d'application, vous pouvez suivre les étapes ci-dessous pour en créer une avec la CLI. Si vous avez déjà une application, passez à Configurer les itinéraires. Entrez la commande suivante oùcustomer-app est le nom de votre application :Cela crée une application appelée
customer-app et l'indicateur --routing génère un fichier appelé app-routing.module.ts,
qui est l'un des fichiers nécessaires à la configuration du chargement différé de votre module de fonctions.
Naviguez dans le projet en exécutant la commande cd customer-app.Créer un module de fonctionnalité avec routage
Ensuite, vous aurez besoin d'un module de fonctionnalité à router. Pour en créer un, entrez la commande suivante à l'invite de la fenêtre du terminal, où se trouvecustomers le nom du module :Cela crée un dossier clients contenant deux fichiers,
CustomersModule et CustomersRoutingModule.
CustomersModule agira en tant que gardien pour tout ce qui concerne les clients.
CustomersRoutingModule gérera tous les itinéraires liés au client. Cela maintient la structure de l'application organisée
au fur et à mesure de son développement et vous permet de réutiliser ce module tout en conservant son routage intact.Le CLI importe le
CustomersRoutingModule dans CustomersModule en ajoutant une instruction d'importation JavaScript en haut du
fichier et en ajoutant CustomersRoutingModule au tableau imports @NgModule.Ajouter un composant au module de fonctionnalité
Afin de voir le module chargé paresseux dans le navigateur, créez un composant pour restituer du code HTML lors du chargement de l'applicationCustomersModule.
Sur la ligne de commande, entrez les informations suivantes :Cela crée un dossier à l'intérieur de
customers appelé customer-list avec les quatre fichiers qui composent le composant.Comme avec le module de routage, le CLI importe le
CustomerListComponent dans le fichier CustomersModule.Ajouter un autre module de fonctionnalité
Pour un autre lieu de routage, créez un deuxième module de fonctionnalité avec routage :Cela crée un nouveau dossier appelé
orders contenant un OrdersModule et un OrdersRoutingModule.Maintenant, comme avec le
CustomersModule, donnez-lui du contenu:Configurer l'interface utilisateur
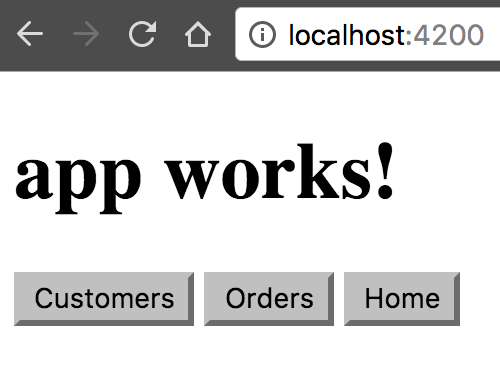
Bien que vous puissiez taper l'URL dans la barre d'adresse, un nav est plus facile pour l'utilisateur et plus commun. Remplacez le balisage d'espace réservé par défaut app.component.htmlpar un nav personnalisé afin que vous puissiez facilement naviguer vers vos modules dans le navigateur:Pour voir votre application dans le navigateur jusqu'à présent, entrez la commande suivante dans la fenêtre du terminal:
Ensuite, allez à l'endroit
localhost:4200 où vous devriez voir "App Works !" Et trois boutons.
Pour que les boutons fonctionnent, vous devez configurer les modules de routage.
Configurer les itinéraires
Les deux modules de fonction,OrdersModule et CustomersModule doivent être connectés
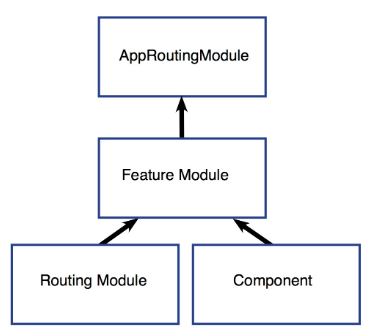
au routeur AppRoutingModule pour que le routeur les connaisse.La structure est la suivante:

Chaque module de fonction agit comme une porte via le routeur. Dans le
AppRoutingModule, vous configurez les itinéraires vers les modules de fonctions, dans ce cas OrdersModule et CustomersModule.
De cette façon, le routeur sait comment accéder au module de fonctions.
Le module de fonctions connecte ensuite AppRoutingModule au module CustomersRoutingModule ou OrdersRoutingModule.
Ces modules de routage indiquent au routeur où aller pour charger les composants pertinents.Itinéraires au niveau de l'application
Dans ModuleAppRouting, mettez à jour le tableau routes avec les éléments suivants :Les déclarations d'importation restent les mêmes. Les deux premiers chemins sont les itinéraires vers le
CustomersModule et le OrdersModule.
Notez que la syntaxe de chargement paresseux utilise loadChildren suivie d'une chaîne représentant le chemin relatif du module,
d'un signe de hachage ou #, et du nom de classe du module.À l'intérieur du module de fonctionnalité
Ensuite, jetez un oeil àcustomers.module.ts.
Si vous utilisez le CLI et suivez les étapes décrites dans cette page, vous n'avez rien à faire ici.
Le module de fonctionnalité est comme un connecteur entre le AppRoutingModule et le module de routage de fonctionnalité.
Le module AppRoutingModule importe la fonctionnalité CustomersModule, puis le fichier CustomersModule CustomersRoutingModule.
Le fichier
customers.module.ts importe les modules CustomersRoutingModule et CustomerListComponent afin que la classe CustomersModule puisse y accéder.
CustomersRoutingModule est ensuite répertorié dans le tableau d'importations @NgModule, ce qui permet à CustomersModule d'accéder à son propre module de routage.
CustomerListComponent se trouve également dans le tableau de déclarations, ce qui signifie que CustomerListComponent appartient à CustomersModule.
Configurer les itinéraires du module de fonctionnalité
La prochaine étape est danscustomers-routing.module.ts. Commencez par importer le composant en haut du fichier avec les autres
instructions d'importation JavaScript. Ensuite, ajoutez la route à CustomerListComponent.Notez que le path est défini sur une chaîne vide. En effet, le chemin dans
AppRoutingModule est déjà défini sur customers, de sorte que cette route dans le CustomersRoutingModule,
est déjà dans le contexte customers. Chaque itinéraire de ce module de routage est un itinéraire enfant.Répétez cette dernière étape pour importer
OrdersListComponent et configurer le tableau Routes pour le orders-routing.module.ts : Maintenant, si vous affichez l'application dans le navigateur, les trois boutons vous permettent d'accéder à chaque module.
Confirmer que cela fonctionne
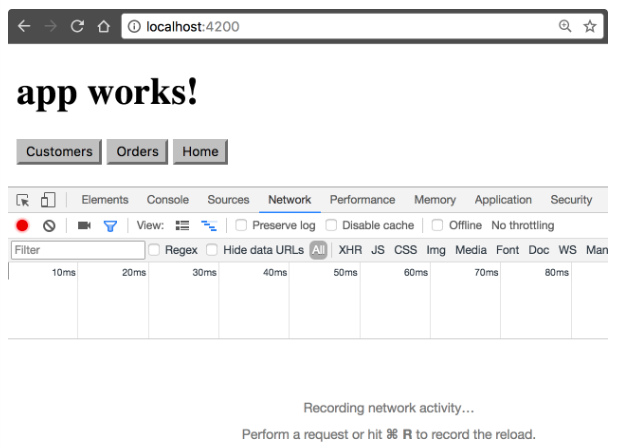
Vous pouvez vérifier qu'un module est effectivement chargé avec les outils de développement de Chrome. Sous Chrome, ouvrez les outils de développement en appuyantCmd+Option+i sur un PC ou Ctrl+Alt+i pour un Mac, puis accédez à l'onglet Réseau.
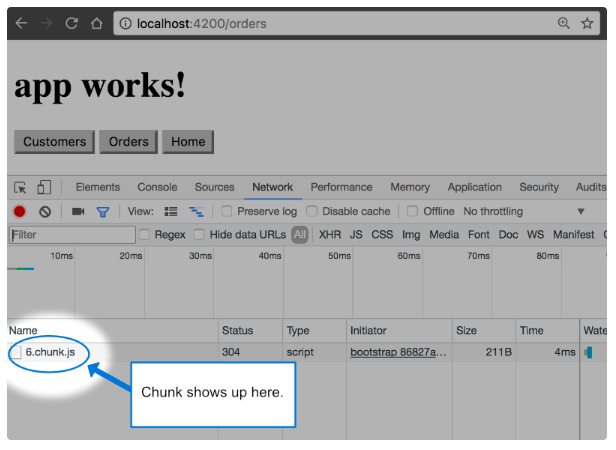
Cliquez sur le bouton Commandes ou Clients. Si vous voyez un morceau apparaître, vous avez tout câblé correctement et le module de fonctionnalité paresseux est chargé . Un morceau devrait apparaître pour les commandes et pour les clients, mais il n'apparaîtra qu'une fois pour chaque.

Pour le revoir ou pour tester après avoir travaillé dans le projet, effacez tout en cliquant sur le cercle traversé par une ligne située en haut à gauche de l'onglet Réseau:

Rechargez ensuite avec
Cmd+r ou Ctrl+r, en fonction de votre plate-forme.forRoot() et forChild()
Vous avez peut-être remarqué que le CLI ajouteRouterModule.forRoot(routes) au tableau imports app-routing.module.ts.
Cela permet à Angular de savoir que ce module, AppRoutingModule, est un module de routage et que forRoot() spécifie qu'il s'agit du module de routage racine.
Il configure tous les itinéraires que vous lui passez, vous donne accès aux directives du routeur et enregistre le RouterService.
Utilisez forRoot() dans AppRoutingModule, c'est-à-dire une fois dans l'application au niveau de la racine.Le CLI ajoute également
RouterModule.forChild(routes) aux modules de routage.
De cette manière, Angular sait que la liste de routes est uniquement responsable de la fourniture de routes supplémentaires et est destinée aux modules de fonctions.
Vous pouvez utiliser forChild() dans plusieurs modules.forRoot() contient la configuration de l'injecteur qui est globale; comme la configuration du routeur.
forChild() n'a pas de configuration d'injecteur, seulement des directives telles que RouterOutlet et RouterLink.














