Architecture > Les modules
Introduction aux modules
Les applications Angular sont modulaires et Angular possède son propre système de modularité appelé NgModules. Les NgModules sont des conteneurs pour un bloc cohésif de code dédié à un domaine d'application, un flux de travail ou un ensemble de fonctionnalités étroitement liées. Ils peuvent contenir des composants, des fournisseurs de services et d'autres fichiers de code dont la portée est définie par le NgModule contenant. Ils peuvent importer des fonctionnalités exportées depuis d'autres NgModules et exporter des fonctionnalités sélectionnées pour les utiliser avec d'autres NgModules.Chaque application Angular a au moins une classe NgModule, le module racine, qui est conventionnellement nommé AppModule et réside dans un fichier nommé
app.module.ts.
Vous lancez votre application en amorçant la racine NgModule.Bien qu'une petite application puisse avoir un seul NgModule, la plupart des applications ont beaucoup plus de modules de fonctionnalités. La racine NgModule d'une application porte ce nom car elle peut inclure des NgModules enfants dans une hiérarchie de n'importe quelle profondeur.
NgModule & metadata
Un NgModule est défini par une classe décorée avec@NgModule().
Le décorateur @NgModule() est une fonction prenant un seul objet de métadonnées, dont les propriétés décrivent le module.
Les propriétés les plus importantes sont les suivantes.declarations: les composants, "directives" et "pipes" appartenant à ce NgModule.exports: Le sous-ensemble de déclarations qui devrait être visible et utilisable dans les "component templates" d'autres NgModules.imports: Autres modules dont les classes exportées sont nécessaires aux modèles de composants déclarés dans ce NgModule.providers: Créateurs de services auxquels ce NgModule contribue à la collection global de services; ils deviennent accessibles dans toutes les parties de l'application. (Vous pouvez également spécifier des fournisseurs au niveau du composant, ce qui est souvent préféré.)bootstrap: la vue principale de l'application, appelée composant racine, qui héberge toutes les autres vues d'application. Seule la racine NgModule doit définir la propriété bootstrap.
src/app/app.module.ts
La propriété d'exportation de AppComponent est incluse ici à titre d'illustration; ce n'est pas vraiment nécessaire dans cet exemple.
Un NgModule racine n'a aucune raison d'exporter quoi que ce soit car d'autres modules n'ont pas besoin d'importer le NgModule racine.
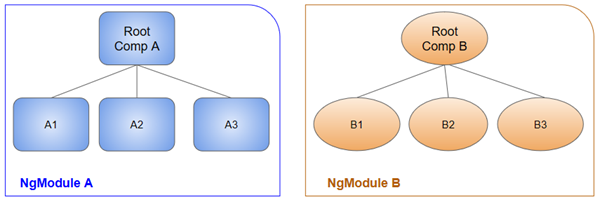
NgModules & components
Les NgModules fournissent un contexte de compilation pour leurs composants. Un NgModule racine a toujours un composant racine créé lors du démarrage, mais tout NgModule peut inclure un nombre quelconque de composants supplémentaires, qui peuvent être chargés via le routeur ou créés via le modèle. Les composants appartenant à un NgModule partagent un contexte de compilation.
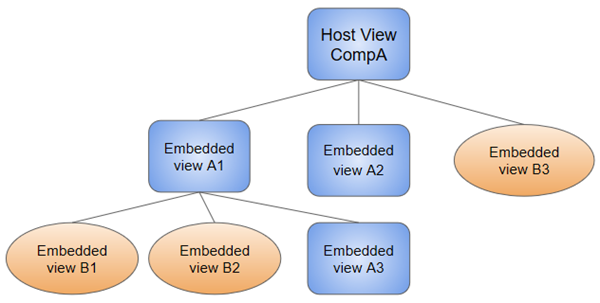
Un composant et son modèle définissent ensemble une vue. Un composant peut contenir une hiérarchie de vues, ce qui vous permet de définir des zones de l'écran arbitrairement complexes pouvant être créées, modifiées et détruites en tant qu'unité. Une hiérarchie de vues peut mélanger des vues définies dans des composants appartenant à différents NgModules. C'est souvent le cas, en particulier pour les bibliothèques d'interface utilisateur.

Lorsque vous créez un composant, il est associé directement à une vue unique, appelée vue hôte. La vue hôte peut être la racine d'une hiérarchie de vues, qui peut contenir des vues intégrées, qui sont à leur tour les vues hôtes d'autres composants. Ces composants peuvent être dans le même NgModule, ou peuvent être importés d'autres NgModules. Les vues dans l'arborescence peuvent être imbriquées à n'importe quelle profondeur.
La structure hiérarchique des vues est un facteur clé dans la manière dont Angular détecte et répond aux modifications
du DOM et des données d'application.
NgModules & JavaScript modules
Le système NgModule est différent du système de module JavaScript (ES2015) et n'est pas lié à celui-ci pour la gestion des collections d'objets JavaScript. Ce sont des systèmes de modules complémentaires que vous pouvez utiliser ensemble pour écrire vos applications.En JavaScript, chaque fichier est un module et tous les objets définis dans le fichier appartiennent à ce module. Le module déclare certains objets publics en les marquant avec le mot clé
export.
D'autres modules JavaScript utilisent des instructions d'importation pour accéder à des objets publics à partir d'autres modules.Libraries Angular
Les librairies Angular constituent une collection de modules JavaScript. Vous pouvez les considérer comme des modules de bibliothèque. Chaque nom de bibliothèque angulaire commence par le préfixe@angular.
Installez-les avec le gestionnaire de paquets npm et importez-en des parties avec des instructions d'importation JavaScript
import.Par exemple, importez le décorateur de composants Angular de la bibliothèque
@angular/core comme ceci.
Vous pouvez également importer des NgModules à partir de bibliothèques Angular à l'aide d'instructions d'importation JavaScript. Par exemple, le code suivant importe le NgModule,
BrowserModule à partir de la bibliothèque du navigateur de @angular/platform-browser.
Dans l'exemple du module racine simple ci-dessus, le module d'application a besoin de matériel provenant de
BrowserModule.
Pour accéder à cette librairie, ajoutez-la aux métadonnées imports du @NgModule comme ceci.
De cette manière, vous utilisez ensemble les systèmes de modules Angular et JavaScript.















